Je n’ai jamais compris les blogueurs qui perdent leurs temps à rédiger des billets sur leurs chartes graphiques, généralement : tout le monde s’en fout.
Moi en tout cas c’est pas le genre d’infos qui me passionne, mais je tiens à présenter le devenir graphique/ergonomique du blog surtout afin de vous préparer au pire. (hé hé hé)
Pourquoi je change ?
La charte graphique actuelle me satisfait pleinement mais elle a tout de même quelques gros défauts :
- Elle est affreusement lourde et complexe, pour un mec qui prône la performance et la méthode KISS ça la fout mal
- Elle n’est pas responsive, elle ne s’adapte pas correctement aux petites résolutions (elle ne s’adapte à rien en fait, elle est fixe).
- Elle est peu ergonomique: menu qui ne servent à rien, header qui prend beaucoup de place, catégories trop nombreuses…
- Je me suis fait la réflexion il y a quelques mois que je n’avais pas de logo: sans être vital c’est assez important d’avoir une image bien à moi qui puisse me représenter de manière claire et unique sur le web.
A quoi j’aspire?
Je souhaiterais quelque chose de fatalement plus simple, moins d’images, moins d’icônes et de froufrou graphique, une navigation légère et accessible depuis n’importe quel terminal.
Bon tu nous la montre cette charte ou tu raconte ta vie ?
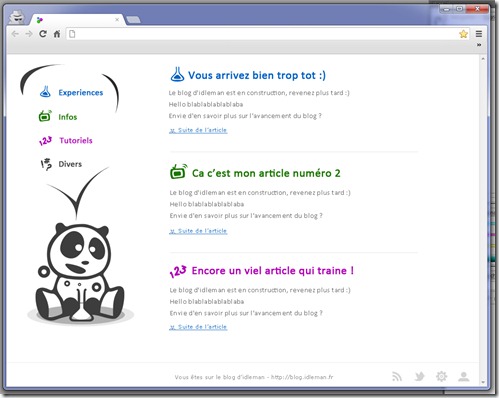
Okay okay !! Accrochez vous parce que c’est vraiment très … différent de ce qui existe, certains vont me crier au scandale mais je pense que sur le long terme ça sera vraiment plus agréable :
Un grand merci à Fox qui à déployé tout son talent pour me créer ce magnifique “Panda chimiste fou” sur demande et les doigts dans le nez, ma demande initiale tenais en une phrase :
“Je recherche activement un dessin mignon et original de panda chimiste fou pour en faire le logo du blog, et moi je griffonne que des patates, il n’y aurais pas un bon dessinateur à l’âme charitable dans la salle? :p”
Franchement arriver à un tel résultat avec une spécification aussi pourave je suis tombé sur le cul :). Merci également à bronco et zephus62 pour leurs proposition toute aussi talentueuses :).
Les points forts de la nouvelle charte :
- Plus rapide à charger
- Elle sera responsive (consultable depuis tablettes et smartphones)
- Le contenu sera mieux mis en valeur
- Moins de menus et de catégories, on ne garde que les liens indispensables
- Une identité visuelle plus marquée (grâce à Mad Panda :p)
Les points faibles :
- Plus de vignettes pour illustrer les articles (uniquement un logo de rappel de la catégorie)
- Moins de catégories donc plus de difficulté a filtrer ses recherches ( je mettrais peut être un p’tit moteur de recherche pour y palier).
Et c’est pour quand ?
Ben dans un premier temps j’attends d’avoir quelques avis, savoir si tout le monde me vomit dessus ou si ça vaut la peine que je lance la découpe, ensuite il me faudra une bonne petite heure (pleine) pour découper, intégrer et décliner la charte en thème WordPress ce qui risque d’être chaud à placer avant novembre.
Bien à vous,
Idle



Pas vraiment d’intérêt,
à si, peut être,
pour les nomophobes qui surfent sur leur micro-écran
(ils appellent ça un smartphone)
au lieu d’un ordinateur (avec un clavier, une souris et un écran)…
;-p
Deux remarques par rapport à ton commentaire :
1. Je viens d’apprendre un nouveau mot 😀
2. Le responsive-design prend une place de plus en plus importante dans le domaine du web, nous nous acheminons vers un web uniquement consulté par les appareils nomades, je pense qu’il est important de ne pas louper cette marche même si pour le présent il n’est pas encore indispensable, effectivement, de proposer le responsive à toutes les sauces.
Tu restes sur WordPress finalement ? (et un moteur de recherche, yen a un intégré à WP, tu as juste à mettre le formulaire)
J’aime bien, c’est épuré. Peut-être trop à mon goût, mais faut voir à l’usage 🙂
(me fait penser que je devrais 1) faire de même sur mon blog de dev, 2) remplir mon blog de dev, 3) finir le thème de celui de cuisine, 4) faire le site de ma chorale, 5) ne pas oublier CodeZ, 6) aaaaaaaaah)
Oui je voulais passer à blogotext mais la structure interne est trop procédurale pour moi et la nouvelle version est passée au SQLite (avec lequel j’ai des contentieux ^^) en plus j’ai cru comprendre que blogo ne gérait pas le xmpp et je l’utilise pour publier mes articles avec live writter. Je pense continuer quelques temps sur wp et peux être finir ma développer ma propre solution quand j’aurais moins de projets (codez, leed et dropcenter) sur le feu.
C’est vrai que c’est très épuré, je risque de choquer les artistes, et encore je me suis forcé a mettre quelques icones parce qu’à la base je voulais limite que le logo ^^.
Privilégie le point (5) tant qu’a faire :p et si je peux me permettre une remarque : si il y a vraiment un truc à améliorer sur ton blog de dev question ergonomie : c’est réduire cet ennooooorrmme header XD sur mon pc de taff je peux même pas voir le premier article sans scroller, d’autant qu’il n’y a rien de spécial à part une image (certes sympa) dans le header et un tout ptit champ de recherche (* mode casse couille off *).
J’aime beaucoup ce design, il est simple, épuré, KISS, ton esprit je pense ! A quand son adaptation à Leed ? Moi aussi, j’ai relooké ma page de démarrage, on a tous besoin de changement.
Merci :), leed est déjà relativement simple, mais il est possible que je fasse une interface plus discrète dans les prochaines versions parce que le orange vif au boulot sa se vois trop ^^.
+1. Surtout quand l’image d’un flux s’appelle BonjourMadame et qu’à ce moment pile où cette photo arrive dans le flux, quelqu’un passe derrière toi.
Je vois que tu as rajouté deux ellipses à mon panda, je les aurais fait passer derrière plutôt que devant. Non? Si tu veux je te renvoie le SVG modifié. 😀
Ben en fait je voulais les faire passer derrière mais en me trompant de sens je trouvais l’effet pas mal puisqu’on dirait que ça ajoute une ombre stylées aux pattes de mad panda du coup je l’ai laissé comme ça 😀
Ah oui, c’pas faux ! Tu devrais mettre un peu plus en avant ta page de projets peut-être, ne serait-ce qu’ici. Elle n’apparaît nulle part. ;P
Les projets seront accessible en cliquant sur le petit engrenage en bas a droite du screen, ça reste très discrets je sais amis au moins ils sont la ^^
Alors, dans le fond j’aime ton idée, c’est vrai que ça donnera un coup de frais à ton blog ! L’idée du responsive me botte, c’est un système très efficace pour rendre ton site plus agréable pour tous.
Ton design est assez réussi (en tout cas dans la branche que tu empruntes), le point que je trouve un peu inutile et pas très élégant , c’est la fermeture de la bulle sur le haut du menu. Même en l’enlevant, on comprend bien que le menu est dans la continuité de la bulle et c’est plus agréable à l’oeil, ça fait une fioriture inutile, A mon humble avis évidement, un design est fait pour être critiqué 😉
Sinon dans l’ensemble c’est une bonne idée, fonce ! 🙂
Tom
C’est une remarque très pertinente, je me suis fait la réflexion aussi, je vais voir ce que ça donne sans et avec mais le chapeau de la bulle risque de sauter :D, merci pour tes encouragements :p
Ah, non, je ne vais pas critiquer. J’admire la démarche (comme souvent, avec toi…), et le “graphiste” en moi est plus intéressé qu’indigné. Je pense par contre que ton choix de quelques icônes (mono-couleur) sont tout de même un bon choix. Tu peux toujours envisager un skin différent (je sais que t’ai pas trop porté sur ce point) pour les petits appareil où tu fais fi de ces images…
D’après ton screen, ça reste un skin à largeur fixe (ou maximale) ?
Et tu n’envisages pas d’avoir un header avec le nom du blog ?
Tu crois que fox voudrait faire des logos sympas pour d’autres ? Et il prend combien ? 😛
Dernier point : comme toi, je ne me satisfait d’aucun outil de blog existant (même blogotext, j’ai des récrimination à son encontre). Mais un monde où chaque blogueur se fait son moteur de blog, ça devient un peu compliqué… xD
En tout cas, quand tu seras lancé dans le projet (et si CodeZ ne nous demande pas trop de taff), je serai partant pour t’aider 😛
Merci pour les encouragements :), je n’ai pas encore trop réfléchis à la déclinaison pour les petites résolutions mais j’ai déjà quelques idées : le panda en fond d’écran très clair à peine visible pour faire un fond fixe à la page, le menu en side barre avec uniquement les icônes (sans texte) et les articles en colonne de façn assez classique.
Je vais essayer de rendre le skin le plus dynamique possible si c’est ça ta question, le menu en variera pas (sauf sur les smartphone et autres) mais la taille des articles s’adaptera.
Je ne peux pas te répondre à la place de fox mais je peux te filer son contact si tu veux lui demander ^^(a moins qu’il ne te tope dans les commentaires, il rode dans le coin), c’est vrai qu’il a fait preuve d’un certain talent je suis super content de ce qu’il m’a fait (et super vite visiblement).
Je te suis sur le fait que si tous le onde développe sa propre solution c’est un gigantesque bordel, mais bon c’est aussi comme ça que le web évolue et dans le domaine du blog je ne trouve pas indispensable de tous s’accorder sur un standard (contrairement à d’autres domaines genre navigation, encodage/décodage vidéo/audio etc…).
Je pense que je ne démarrerais aucun projet avant d’avoir bien terminé la v1.0 de CodeZ et d’avoir sortis la nouvelle version de DropCenter (leed est en v1.0 stable et ne devrais plus trop me demander de temps) et accessoirement d’avoir terminé ma thèse donc pas avant milieu de l’année prochaine mais si tu arrive encore à supporter mon despotisme à ce moment la ça me ferais plaisir d’entamer un second projet avec toi :D, par contre tu t’en doute ça sera du PHP pas du C++ et ça risque d’être dans la même veine KISS que les projets récents à savoir très très simpliste (mais avec un peu de gueule quand même :p).
Oui, je m’en doutais que ça serait du PHP. C’est un peu mon language favoris, même si je ne le masterise pas encore assez à mon goût.
Okay 🙂 dans ce cas je te fais signe le jour ou je me lance la dedans 🙂
J’avoue, si Fox a envie de se reconvertir dans la création de logo pour bloggueur, je suis preneur également… 🙂
Une vraie star ce fox :p, je t’ai envoyé un mail avec une mitraillette de question h3bus :p
Salut,
Ah oui c’est clair que c’est sacrement light.
Pour ma part, cette charte graphique me donne comme première impression que c’est le blog d’un enfant (désolé)… et que c’est très vide.
Le coté informatique, technique et geek a complètement disparu.
Moi a ta place, je pense que j’essairai de charger un peu plus visuellement la page en rajoutant une miniature illustrant l’article (plus facile a identifié) et en augmentant la quantité de caractere du teaser.. voir peut etre meme en y mettant l’article complet (mais bon dans ce cas, on revient alors à la problematique de lourdeur des pages…)
Sinon je trouve ton bandeau du bas super sympa et classe.
En fait, je crains que part le manque de contenu textuel tu ne t’écroules dans les classement des moteurs de recherche.
A trop vouloir l’épuré, ton site risque de perdre son essence…
Enfin, ceci n’est que mon avis.
Ca tombe bien puisque je demande clairement vos avis ^^ ! C’est vrai que les vignettes vont un peu manquer j’aimait beaucoup ce principe d’illustration des article même si ça me demandais pas mal de temps a mettre en place et que ça alourdissait grandement la page.
Je suis presque content que ça ai l’air d’un blog d’enfant, je voulais faire ressortir (avec le panda surtout) ce côté “gosse inconscient qui bricole avec des trucs dangereux” parce que (notamment sur les expériences avec le Rpi) c’est tout à fait ce que j’ai l’impression de faire XD.
Quand au fait que ce soit très vide, c’était le but :D.
Merci pour le bandeaux du bas :), il est très classique mais il me plait bien aussi : j’aime bien l’idée de réunir tous les flux d’information au même endroit.
Je n’irais pas jusqu’à dire que le classement des moteurs de recherche m’importe peu (ça serait évidemment faux) mais c’est quand même assez secondaire, de plus la charte de bride pas plus le texte que l’ancienne, seul les images inutiles ont sautées (et le référencement sur ces images la était quasi nulle) après si tu fait référence aux faux article sur le screenshot ne t’inquiète pas ce ne sont que des exemples pour remplir le screen, il y en aura plus et avec un vrai contenu, bref je ne m’inquiète pas trop de ce côté la :).
C’est ma plus grande crainte de perdre l’essence du blog durement acquise, mais si je laisse cette crainte me rendre imperméable à tous changements, le blog n’évoluera jamais donc ça vaut le coup de prendre le risque (et puis j’aime me dire que ce qui fait l’essence du blog c’est encore le contenu et pas trop le contenant)
Si je peux me permettre un second commentaire, plus haut tu parles un peu de la version responsive; tu envisages si j’ai bien compris de laisser le menu en sidebar (donc sur le côté, soyons clair) avec juste les icones, et de mettre le panda léger en fond. Pour le fond, pourquoi pas (bien que je pense qu’au bout de trois articles, le panda risque d’en faire pester plus d’un, question de lisibilité et de repos visuel).
Mais par contre pour le menu, fait attention : Si tu ne laisses que les icones, tu donnes moins d’informations au visiteur mobile; or sur un téléphone ou une tablette, ce n’est pas forcément la joie de devoir essayer chaque page avant de comprendre la signification des icones 😡
Sans parler de la perte de quelques dizaines de pixels de large, c’est peu mais significatif sur un écran restreint.
Je te conseille de jeter un oeil sur cet article de chez Design Spartan : http://designspartan.com/tutoriels/quels-choix-de-navigation-en-responsive-design/
Il y expose quelques grandes possibilités de placement de menus en mode responsive.
Personnellement j’ai un faible pour le menu caché-dépliant 🙂
En bref : outre la perte de place, pense surtout au fait de réduire l’information disponible pour les petites résolution : c’est cruel ! 😀
Amicalement,
Tom
C’est juste :), je pense que le panda ne fera pas de vague étant donné qu’il sera réellement très effacé, a voir a l’essai si c’est vraiment trop gênant il dégagera :).
Pour le menu j’ai pensé au toggle, j’ai un peu la flemme de mettre ça en place mais si j’arrive à me fouetter un coup pour me motiver je ferais peut être ça (même si le volet glissant me tente beaucoup aussi) merci pour les conseils 🙂
Vive la clarté, ce message est plutôt inutile mais je soutiens ton choix …
Et paf dans mes dents, bon bah je l’avais bien cherché hein ^^
Je parlais du miens que je trouvais inutile 🙂
Ah okay ^^, mais un commentaire n’est jamais inutile puisqu’il me procure a chaque lecture une grande joie (c’est limite une drogue je dirais :p)
Je dirais enfin ! C’est vrai que le thème actuel fait un peu bricole. Mais bon, ça n’engage que moi.
Pour le nouveau, je le trouve sobre et dans l’auto-dérision qui te caractérise bien.
Niveau détail, je suis assez d’accord sur l’inutilité de la fermeture de la boucle du menu et également avec Fox quand à l’ombre portée du panda. Il vaudrait mieux la placer derrière. Le logo ainsi ferait fini.
Après question ergonomie, il faut voir à l’usage. C’est vrai que l’absence de catégorie peut être un peu galère mais là aussi faut voir.
En tous cas, bravo de prendre une décision aussi radicale.
PS : si tu cherches un moteur de blog performant, sans bdd et dont la communauté est sympa et réactive, va faire un tour du côté de pluxml. Ça vaut le coup.
Oui, après reflexion, j’ai peut être un peu trop épuré, je pense au final garder les images d’illutration d’articles
(il faut reconnaitre que ça peut être utile pour résumer rapidemment l’article par l’illustration) et peut être détailler
un peu les catégories :).
Je vais enlever l’ombre du panda puisque perssonne ne l’aime ! 😀
Pour pluxml, c’est effectievement un bon blog, je l’avais testé et mis en tête d’affiche dans cet article : http://blog.idleman.fr/?p=1055
J’aurais voulu me tourner vers une solution blogoText, mais la nouvelle orientation du projet (passage a sqlite, ajout de pleins d efonctionnalités etc) m’a un peu refoidis.
Donc ça sera soit une solution maison (ce qui me plairait le plus, mais je ne vois vraiment pas ou trouver le temps), sois un pur wiki type blazekiss (mais bof), soit un plu xml like mais bon dans tous les cas c’est pas pour demain, entre la refonte de mon espace projet et la mise en place du nouveau skin
avec mes projets a gérer, ma thèse et vie d’alternant compliqué ya de quoi faire ^^.
Deux possibilités :
-Soit ta nouvelle charte ne te plaisait pas et tu l’as modifiée…
-Soit tu n’as pas eu le temps et tu as bricolé un truc entre ton ancien thème et le nouveau…
Je me trompe ? 😀
La deuxième :), je me suis dit qu’au final je n’aurais jamais le temps de me consacrer à la redecoupe et intégration totale de mon skin, mais que d’un autre coté c’était dommage de ne pas utiliser ce super ptit panda et de garder mes vielles fresques ultras lourdes au chargement ^^ donc j’ai mixé 🙂
Je trouve ça dommage, en plus vu la simplicité de ton ex-nouveau thème, tu n’aurais même pas eu besoin de faire une découpe, un simple thème enfant sur un thème minimaliste t’aurais largement suffit, j’en suis sûr !
Dans tous les cas ce petit panda est très sympathique et c’est vrai qu’il donne un coup de frais à ton site 🙂
Il y a aussi quelque chose qui m’ennuie avec le nouveau thème : le fait de dégager les vignettes, je trouve que ça donne un charme au blog, le soucis c’est que ça ne vas pas du tout avec le style de la nouvelle charte… bref je suis mitigé, mais pour le moment comme j’ai le temps de rien, je vais laisser un peu comme ça ^^
Tu n’es pas obligé les virer, il suffirait de les intégrer différemment, genre je verrais bien les vignettes dans des ronds avec un petit effet au :hover qui affiche la date de l’article en transparence (comme ça en plus tu gagnes de la place sur le reste du theme et ça s’intègre bien dans le minimalisme du thème)
après réflexion ça ferait peut être trop asiatique et pas assez déjanté ^^’
C’est pas contradictoire ? >.<
Moi j'aime bien. Je m'attendais à plus de changement, mais c'est sans doute mieux comme ça.
Ce n’est que provisoire ce mix 🙂 (enfin provisoire à durée indéterminée quoi :p)
Cela dit tom m’a montré un aperçu des vignettes ronde et je trouve ça pas trop mal , je vais peut être partir sur ce compromis.