Si vous développez des sites webs au quotidien, vous avez surement déjà été amené à utiliser la technique dites des ‘sprites‘ introduite par notre amis google il y a longtemps dans le but d’alléger le chargement des pages en diminuant le nombre de requêtes effectuées sur les images.
Petit rappels grossier sur le principe du sprite (pour les débutant) :
La technique : il s’agit de rassembler toutes vos petites images en une seule grosse et ,via la propriété background-position en css, de cibler l’image qui vous intéresse dans cet agglomérat d’images.
L’intérêt : Le fait de rassembler toutes vos petites images en une seule permet à votre navigateur de ne faire qu’une requête vers l’image au lieu de 2,14,30 … ce qui améliore considérablement le temps de chargement de vos pages
L’inconvénient : Ce travail est très fastidieux pour le développeur qui devras mettre en place et maintenir le css et les images, cela nécessite de nombreuses lignes de css calées au pixel près et la modification constante d’une image unique à chaque coups de vent.
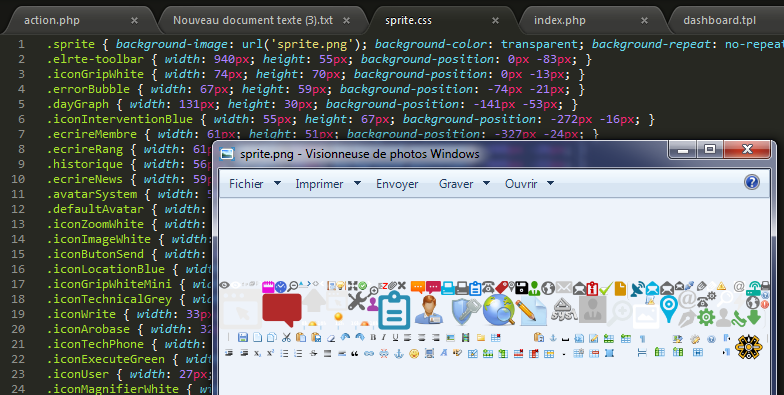
Exemple :
La solution proposée par le logiciel SpriteGenerator :
Sprite générator vous propose de renseigner le chemin vers votre dossier image et…
de s’occuper du reste : création du fichier css du sprite, création de l’image avec les bon calage et un gain de place maximum.
Cela fait longtemps que je cherche un logiciel de ce type, il en existe beaucoups, notamment en services web, mais ils comportent de nombreux inconvénient (comme le fait de demander à l’utilisateur de caler lui même ses images, on perd un peu l’interet de l’outil), Sprite générator reste encore mon outil favoris aujourd’hui :).
A tester de toute urgence.



C’est moi ou c’est que pour Windows ?
L’inconvénient ?
le .exe >< (a tester avec wine cela dit …)
Je me suis dit exactement la même chose ! 😀
Tu as pu tester finalement ?
Je n’ai pas pris/eu le temps perso.
Ben, j’ai ni PC Micro$oft sous la main, ni Wine installé… Je testerai au taf éventuellement…
Salut,
Merci pour cette découverte, mais est-ce que vous ne connaisseriez pas par hasard un programme similaire mais qui remplace aussi les codes dans un fichier css déjà existant?
Merci
Désolé pour le temps de réponse, j’étais en vacances dans les alpes (et c’était bon :p)
Je n’en connais pas non ^^, c’est un idée intéressante mais cela nécessite que le programme en question parse et altère correctement le fichier CSS d’origine, moi qui ne suis pourtant pas frileux sur ce genre de challenge je ne m’y risquerais pas 😀 surtout quand on constate la polyvalence et la multiplicité des syntaxes CSS
Ok, merci d’avoir répondu