Ghost est une plateforme de blog fichtrement prometteuse !
Vous en avez peut-être déjà entendu parler, ça fait un moment que l’équipe communique autour du projet à travers sa page kick starter, jusqu’ici on avait le droit qu’à quelques vidéos, or je me méfie de ces saloperie de présentations cheatées d’ou le fait que je n’en ai encore jamais parlé.
Mais visiblement ils ont sorti une première version alpha pour les plus pressés, et il faut reconnaître que c’est plutôt de la baloche ![]()
Mais Ghost c’est quoi?
Ghost, c’est une plateforme de blog au même titre que WordPress, Drupal, etc… mais qui, contrairement à ces derniers, s’est donné pour but ultime de rester une simple plateforme de blog.
En effet, les concepteurs de Ghost pensent (à juste titre selon moi) que les blogs type WordPress sont devenus de véritables CMS et se sont trop éloignés du but d’origine à savoir : blogger.
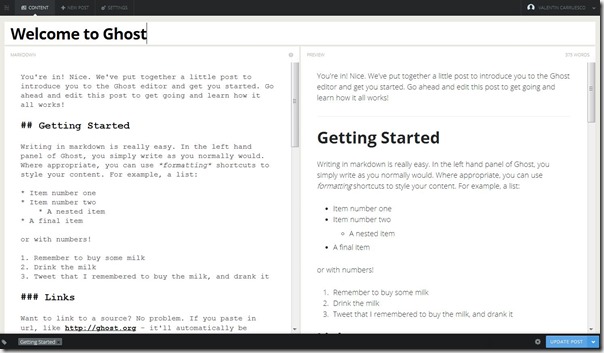
Ghost est donc une alternative sous licence MIT qui pousse le bouchon fichtrement loin sur la facilité d’édition : markdown syntax, upload en drag and drop directement sur l’article, prévisualisation en temps réel, full ajax, responsive et sexy avec tout ça ^^.
Bon, ne nous emballons pas non plus, ça reste un blog…
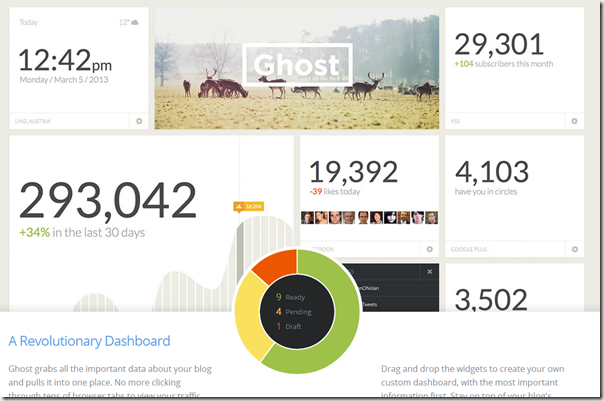
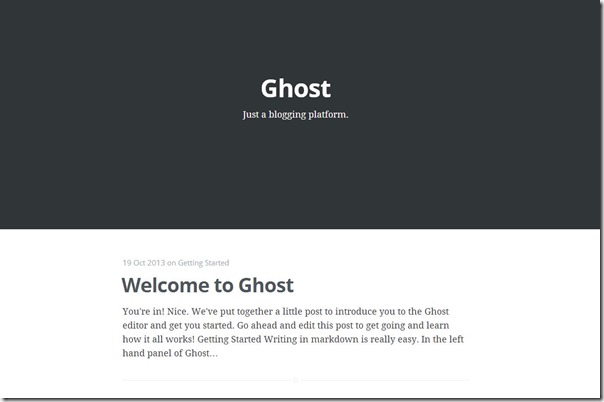
Mais un blog remis au gout du jour, utilisant des technos connues pour leurs légèretés et leurs rapidités (nodejs + sqlite), ce qui me frappe c’est surtout que chaque écran est fichtrement chiadé tout en restant relativement simple à comprendre, l’écran le plus chargé est encore la dashboard.
Un gros points positif : l’édition est super agréable, tout est fait pour donner envie de blogguer : pas de boutons et de chichi partout, une syntaxe en markdown super simple avec aide intégrée et raccourcis touches, le rendu final en temps réel…
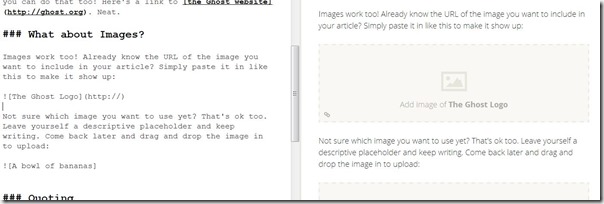
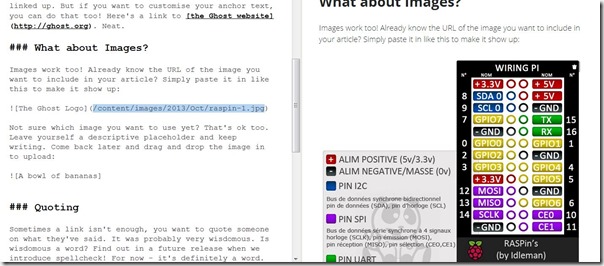
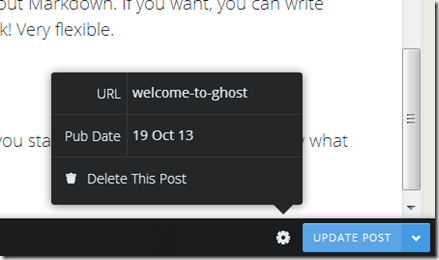
La gestion des images est vraiment mieux foutue que sur les autres blogs : tapez ![] et vous aurez un bloc image “vide” comme ci dessous.
Vous pourrez alors faire glisser une image de votre bureau direct dessus (et hop, image uploadée et intégrée sans popup dans tous les sens ou ralentissements à la WordPress), vous pouvez également aller chercher une url d’image en cliquant sur le ptit 8 en bas à droite du bloc image.
Perso je suis plus fan du drag & drop, ça fait un moment que je cherche un truc dans cette veine, WordPress intègre cette techno mais nous fait passer par une horrible popup ultra lente, on perd tout l’intérêt du d&d.
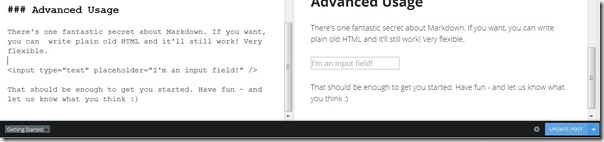
Également la possibilité de faire quelques ptits trucs avancés genre intégrer du html, je trouve ça un peu risqué et sacrément inutile pour le coup.
La gestion des tags également est super agréable : un clic dans la barre inférieure, et vous pouvez ajouter ce que vous souhaitez, avec auto complétion, une virgule créant un nouveau tag.
Egalement tout un tas d’options proposées par les boutons situés sur les bords de l’écran
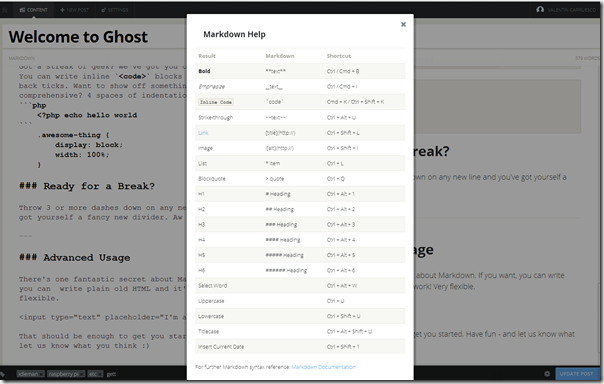
Pas à l’aise avec le markdown syntax ? Un clic sur “?” vous propose une aide relativement claire ![]()
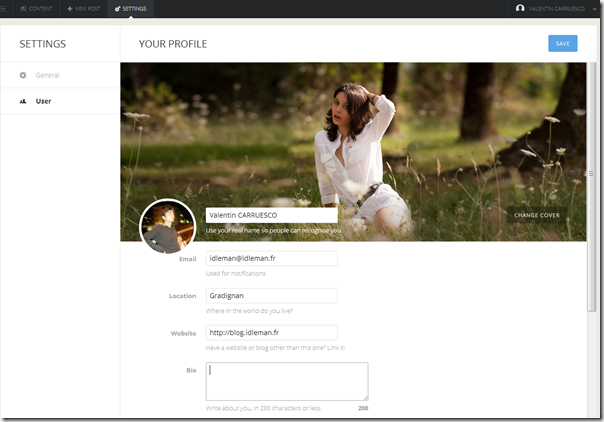
Même la page de profil utilisateur est chiadée, j’ai l’impression d’être sur Facebook ( ok ça c’est pas forcement un point positif ^^) on peut même faire des trucs totalement inutiles comme mettre sa chéwie en fond (toujours en drag and drop) ou circulariser sa trombine (encore et toujours en dra….)
Ok c’est kitsh et inutile mais tout reste fluide et simple donc si les auteurs veulent se faire plaisir sur certains trucs on les pardonne ![]()
Evidemment, le tout est responsive, sur smartphone comme sur tablette c’est plutôt bien pensé
mais je vous laisse tester ![]()
Pour résumer
Le projet est encore un peu jeune pour remplacer tout de suite mon bon vieux WordPress, certaines fonctionnalités manquent à l’appel comme la possibilité de planifier un article ou encore les commentaires (mais qu’ont donc les nouveaux bloggeurs à bouder les commentaires ? De mon coté, les articles sont souvent moins intéressants que les commentaires qui les accompagnent).
De plus, les forces du blog sont aussi ses faiblesses : si sqlite et nodejs permettent de gagner en rapidité/perf, il sont moins simples à intégrer à nos ptits abonnements OVH persos bref on ne peut pas vraiment y couper : pour utiliser Ghost en production, il nous faut un serveur dédié.
Enfin encore quelques petits bugs sur cette alpha (mais bon on pardonne) notamment ce put##$$ de raccourcis touche qui empêche de faire le “[“ pourtant nécessaire à l’intégration d’images.
Bon cela dit, ça reste hyper prometteur, encore quelques efforts de la part des développeurs et je migre tout la dessus (mais d’abord va me falloir un dédié plus fiable que mon vieux serveur maison).
Comment tester ça ?
Bon après vous avoir fait un peu baver (du moins je l’espère), je vais pas vous quitter comme ça ![]() , voyons un peu comment tester le bouzin !!
, voyons un peu comment tester le bouzin !!
Je pars du principe que vous n’avez pas installé nodejs sur votre pc, histoire de ne pas larguer tout le monde dès le départ.
Désolé je reste un grand utilisateur de Windows au quotidien, pour les linuxiens c’est la même manip mais en chopant le binaire pour Linux.
Premièrement, installer nodejs : go sur le site de nodejs > cliquez sur install et installez le .msi téléchargé.
Une fois nodejs installé, ouvrez une ligne de commande Windows et tapez “node”, si vous n’avez pas d’erreur, c’est que nodejs est bien installé.
Téléchargez ensuite Ghost sur la page http://ghost.org/download et décompressez l’archive quelque part sur votre pc, je considère que vous l’avez décompressé dans C:\ghost, ouvrez alors la fenêtre de commande Windows puis placez-vous dans le répertoire de Ghost à l’aide de la commande “cd” :
cd c:\ghost
Puis tapez la commande suivante :
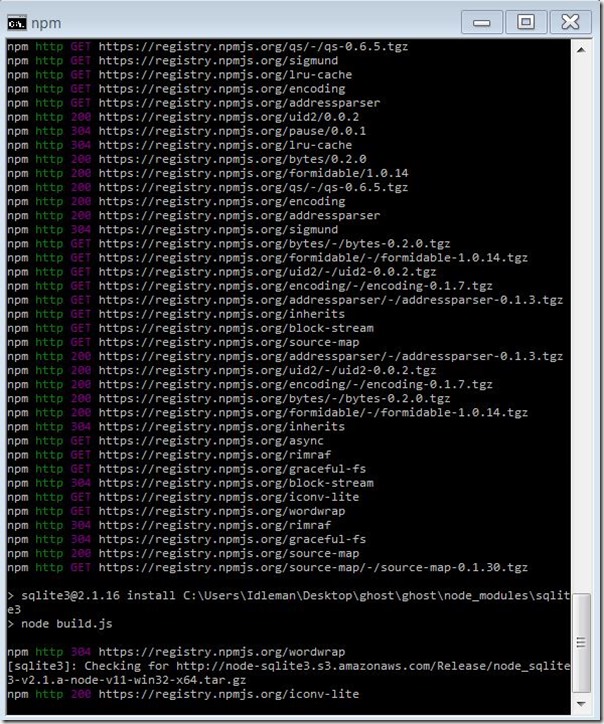
npm install –production
Cette commande va installer tous les prérequis pour Ghost (notamment sqlite)
Une fois que la console arrête de s’affoler, tapez
npm start
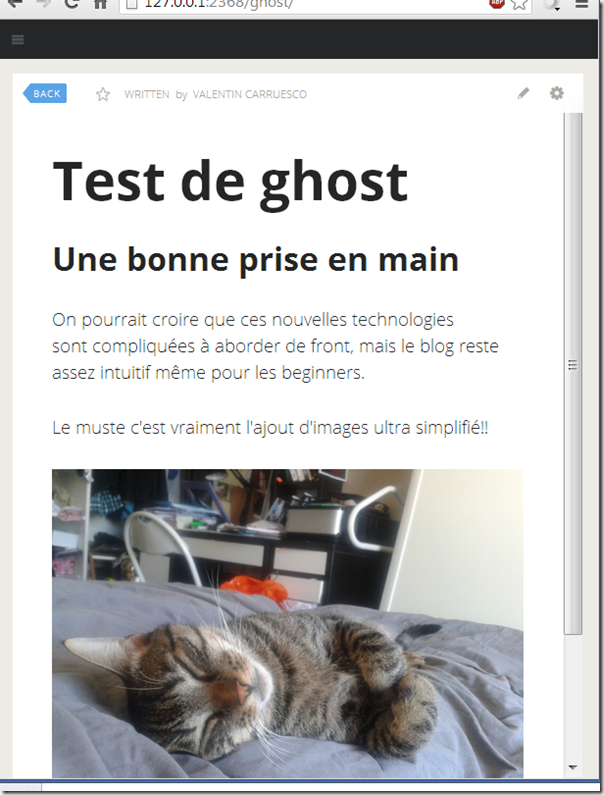
Pour lancer Ghost (nb: laissez la fenêtre Windows ouverte, il faudra taper ctrl+c pour l’arrêter). L’installation est terminée, vous pouvez maintenant naviguer sur votre Ghost en ouvrant un navigateur et en tapant l’adresse :
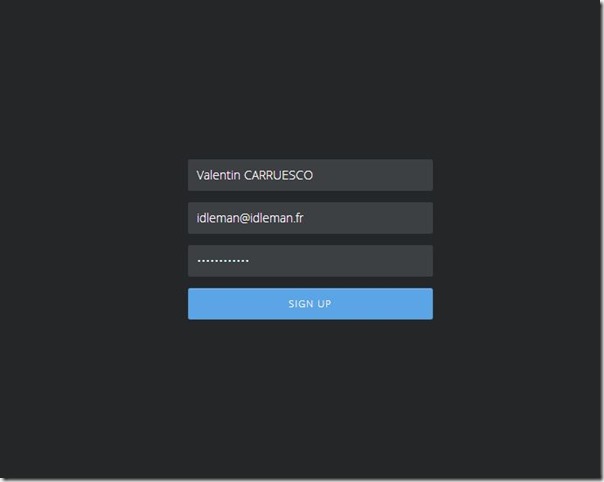
Pour accéder à la partie admin (la plus intéressante), tapez
http://127.0.0.1:2368/ghost/signup/
Une fois la première inscription faite, vous pourrez accéder à toutes les fonctionnalités du bouzin.
Bon week end mes poulets !

















Ca à l’air pas mal ça, a tester, merci idleman pour cette jolie découverte.
On m’en avait déjà parlé, mais je n’avais pas fait l’effort d’aller y regarder de plus près.
J’aurais du !
ça m’a l’air fichtrement sympa tout ça !
sinon au passage, une petite erreur :
“et hop, image uploadée et intégrée dans popup dans tous les sens ou ralentissements à la WordPress”
Tu voulais dire “sans popup” non ?
Effectivement c’est corrigé merfi ^^
Je ne suis pas sur qu’il y aille du Ajax dedans, tout est gérer par NodeJS normalement
Il est ou ce fameux dashbord de la mort qui tue ???
Certainement dans la version complète à venir, je ne l’ai pas trouvé non plus 🙂
Juste, regardez les partenaires : https://ghost.org/features/ IE. Ma réaction : http://cltct.co/17LKo7n
Je voulais savoir : malgré ses fonctionnalités volontairement limités, la plateforme gère-t-elle quand même les commentaires des visiteurs ?
Sinon, oui ça à l’air prometteur !
Pas la moindre idée, mais je suppose que c’est prévu, en tout cas le contraire me contrarierais fortement 🙂
Tu vas être déçu, parce que ce n’est pas prévu. 🙁
«Ghost does not, and will not deal with comments. We are going to be using Disqus to handle comments, so if you don’t have one already, create an account, and migrate your existing comments over there from WordPress. (There’s a plugin / functionality for this in their documentation)»
source : https://ghost.org/forum/plugins/605-blog-comments-discus
Effectivement je suis déçu ^^, passer par disqus revient à utiliser un service externe et casse de ce fait l’aspect selfhosted nouvelle technologie qui me plaisait chez ghost, esperont que les auteurs changeront d’avis ou qu’un plugin bien fichu verra le jour 🙂
Donc, si j’ai bien compris, on sait l’héberger sur notre machine ? Personnellement, je n’ai pas réussi, alors si on savait m’aider….
ghost pour être hébergé sur ton propre serveur oui :), si tu suis ce tutos tu pourra l’héberger sur ton pc (windows) c’est quasiment la même manip pour un serveur linux a ceci près qu’il faut prendre les binaires de nodejs pour linux et non ceux pour windows
J’ai suivi, le tuto, le blog marche très bien sur l’adresse donnée, mais que sur mon ordi, pas en public. N’étant pas trop fort dans ce domaine, je bloque :/
Il faut débloquer le port 2368 utilisé par ghost (en le fesant pointer vers ton ip locale de pc) sur ta box et utiliser ton ip public (trouvable via des sites come mon-ip.com)
Désolé de toutes ces questions, mais comment on fait ça ?
Ben ça dépends de ta box mais souvent c’est depuis le panel admin de celui ci, tape sur google “ouvrir un port sur la …box” (remplace les pointillés par ta box) normalement tu devrais trouver pas mal de tutos la dessus 🙂
J’en ai mis un en prod, c’est effectivement assez limité mais prometteur. Le dashboard n’arrivera pas avant longtemps, les raccourcis clavier du markdown sont fait pour un QWERTY, et le mardown->html est fait avec des regexp plutot qu’un vrai parseur, pas de gestion d’historiques (genre messages écrit sur tel mois) etc etc. C’est plus un PoC qu’autre chose, mais la communauté est active.
C’est quoi la commande Windows ? C’est cmd ? Ou j’ai un fichier qui s’appelle npm mais quand je l’ouvre il se referme tout seul !
Commande windows = cmd 🙂
Mais quand je fais ce que vous dites ça marche pas !
Il me met des erreurs en rouge et tout !
Il te met quoi comme erreures ?
npm ERR! install Couldn’t read dependencies
npm ERR! Erreor: ENOENT, open ‘C:\Users\Photo\package.json’
npm ERR! If you need help, you may report this log at:
npm ERR! <http://github.com/isaacs/npm/issues>
npm ERR! or email it to:
npm ERR! <npm-@googlegroups.com>
npm ERR!… Et plein de truc dans ce genre, mais comme o, peut pas faire c/c sur cmd c’est
chianténervant.La franchement ça ne m’évoque rien du totu comme erreur désolé…
Plutot pas mal, mais ça manque un peu de fonction.
Je reste pour le moment sur mon SPIP, qui fonctionne très bien.
J’ai tester pour le 1ere fois NodeJS sous windows 8.1, et il y un un soucis avec l’installateur, il faut entrée manuellement des variables d’environnements pour que NodeJS et npm fonctionne correctement. Je pense que le soucis est également présent sous windows 8.
Merci pour cette découverte, je garde un oeil la dessus., même si je suis pas un grand fan de nodeJS
A quand un tutoriel sur comment déployer Ghost sur son propre serveur ? Je vois pas l’intérêt (si ce n’est le tester) de l’utiliser en local. :p
Mais j’ai aussi pu l’essayer, j’adore. Vivement !
Ben en fait tu peux appliquer ce tuto sur ton serveur c’est exactement la même installation. Dans ce tuto nous “installons” déjà un serveur node sur windows, si tu reproduit la manip sur ton dédié linux, ton installation sur serveur est faite 🙂
En matière de blog sur nodejs il y hexo qui n’a pas l’air mal aussi. (pas testé)
Mais j’attend de nettoyé mon vps OVH pour installer tout ça mais j’hésite entre les deux…
Je l’ai testé rapidement, Hexo a l’air bien mais beaucoup moins poussé coté administration/édition, on se contente de modifier les .md a la main et de les renvoyer
nodejs je peut comprendre le choix, mysqlite … ça ne me donne pas envie de mettre cette DB sur une machine. Bien que le projet pourrait me convaincre à première vue et que je n’aurais pas un blog avec des milliers de visites par jour, je passe le fantôme.