Voila un petit snippet pratique pour ceux qui souhaitent gérer par exemple une galerie photo en triant les images par couleurs approchantes.
Ce snippet étudie les images point par point et définis la couleur dominante de l’image:

Nb : ne fonctionne que pour les png, si vous souhaitez du jpeg, remplacer imagecreatefrompng par imagecreatefromjpg etc…
function dominant_color($url){
$i = imagecreatefrompng($url);
$rTotal = '';
$bTotal = '';
$gTotal = '';
$total = '';
for ($x=0;$x<imagesx($i);$x++) {
for ($y=0;$y<imagesy($i);$y++) {
$rgb = imagecolorat($i, $x, $y);
$r = ($rgb >> 16) & 0xFF;
$g = ($rgb >> 8) & 0xFF;
$b = $rgb & 0xFF;
$rTotal += $r;
$gTotal += $g;
$bTotal += $b;
$total++;
}
}
$r = round($rTotal/$total);
$g = round($gTotal/$total);
$b = round($bTotal/$total);
echo '<img style="float:left;margin-right:5px;" width="63" height="63" src="'.$url.'">';
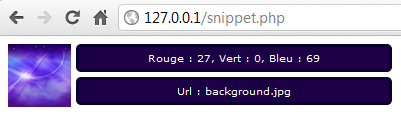
echo '<div style="float:left;"><div style="font-size:10px;font-family:Verdana;text-align:center;width:300px;padding:5px;margin-bottom:5px;border-radius:5px;border:3px solid;border-color:rgb('.($r-20).','.($g-20).','.($b-20).');background-color:rgb('.$r.','.$g.','.$b.')">Rouge : '.$r.', Vert : '.$g.', Bleu : '.$b.'</div>';
echo '<div style="font-size:10px;font-family:Verdana;text-align:center;width:300px;padding:5px;margin-bottom:5px;border-radius:5px;border:3px solid;border-color:rgb('.($r-20).','.($g-20).','.($b-20).');background-color:rgb('.$r.','.$g.','.$b.')">Url : '.$url.'</div></div>';
}
dominant_color("/IMG/testImage.png");


je vais faire mon chieur (c’est histoire de pas perdre l’habitude…) mais ça manque d’image pour voir le résultat :p
Alors, heureuse ?
Très! merci
Pas mal, peut-être pourrais-tu modifier
$i = imagecreatefrompng($url);par$ext = strtolower(pathinfo($url, PATHINFO_EXTENSION));if ($ext == 'jpg' || $ext == 'jpeg') $i = imagecreatefromjpeg($url);
if ($ext == 'gif') $i = imagecreatefromgif($url);
if ($ext == 'png') $i = imagecreatefrompng($url);
Comme ça tu prends en compte les JPG et GIF 😉
Oui, mais après ça n’est plus un snippet, c’est un script :p libre a chacun de traiter les types d’images ou non en fonction du contexte 🙂
Salut,
Sympa pour le bout de code en revanche, il y a une petite coquille dans le code
Il faut remplacer :
$rgb = imagecolorat($i, 10, 15);
par :
$rgb = imagecolorat($i, $x, $y);
Effectivement c’est corrigé merci 🙂
waw très bonne astuce que tu nous fait la. Merci infiniment très utite :p