Après présentation de ghost ça fait un peu redondant (voire petit joueur) mais je voulais partager ici ma modeste contribution au monde du wiki.
En effet, après plusieurs années d’utilisation de Blazekiss, j’ai souhaité tenter un wiki from scratch dans la même veine que KISS mais remis au gout du jour à l’aide de techno CSS3 et HTML5 ainsi que quelques concepts “à la mode” parfois bien pratiques (okay pour certains, c’est gadget mais faut bien que je me fasse plaisir de temps en temps).
On peut notamment y trouver les principes suivants :
- Free distraction mode (panneau latéral d’option masqué et boutons d’options effacés)
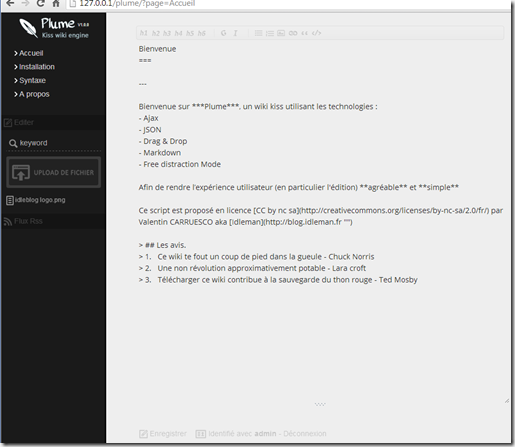
Markdown compatible github (tiré du célèbre daring fireball markdown qui devient un standard dans le genre)
Ajout d’images simplifié en drag & drop et auto classification par date
Raccourcis touches
Barre d’aide à l’édition markdown
Interface ultra minimaliste
Quelques pincées d’Ajax histoire de rendre ça un peu fluide
Installation rapide (pas de base, juste à copier-coller le dossier et à régler les permissions d’écritures)
Presque responsive ^^ (encore un ptit effort à faire du côté du menu).
Un flux RSS à disposition
Syntaxe highlighting (pour le code js uniquement pour le moment)
Le script est en revanche mono utilisateur et uniquement compatible sur les navigateurs dignes de ce nom (firefox, chrome …), j’aimerais l’utiliser surtout comme un outil de recherche, afin d’y publier mes pistes et mes bidouilles simplement.
Je pense pousser l’aspect stockage et publication de documents multimédias (images, vidéos, sons, codes, PDF…) qui sont trop peu évolués à mon sens sur les scripts existants (processus d’upload lourd et publication limitée souvent à une simple proposition de téléchargement). J’aimerais aussi proposer un système de partage de mots clés permettant aux wikis Plume traitants de sujets de recherche similaires de se rapprocher, c’est encore au stade d’idée mais je pense qu’il y a moyen de faire des connexions entre les “chercheurs”, histoire de créer naturellement des groupes de recherche, ce serait une sorte de “matchmaker” de plume, mais je me tâte (et c’est assez agréable) sur le bien-fondé de cette idée, qu’en pensez-vous ? 🙂
L’installation, l’utilisation et le téléchargement de la béta sont dispos sur la page github de Plume.
Ce projet est évidemment secondaire, je ne compte pas me mettre en mode hamster dessus, mes priorités restant leed, yana et dropcenter, mais si vous souhaitez donner un coup de patte dessus, histoire de faire avancer d’avantage le projet, n’hésitez pas à faire vos pull request sur le dépôt.
Bien à vous.
I.




Elle est où la démo ? 🙂
Ya pas ^^ c’est une bêta, certaines parties encore peu développées peuvent être sensibles, je préfère donc éviter une live demo tant que le script ne sera pas un peu plus blindé 🙂
C’est fou ! On est connectés en ce moment !
J’ai commencé un petit projet dans ce goût là : une genre de wiki ultra light listant mes projets en proposant toutes les infos dudit projet en une seule page…
(j’hésitais entre markdown/bbcode)
Je ne sais pas si je vais continuer du coup: le tien a l’air vachement mieux ^^ Tu viens de m’éviter de longues heures de dev… hinhin
En plus, le nom que tu as choisi était sur ma liste de noms: connectés que je te dis ! ^^
*Bronco part tester Plume de ce pas*
Si tu veux m’aider sur plume n’hésite pas à me le dire que je t’ouvre le git (et le couvert hu hu hu).
Si tu continue sur ta propre solution je te conseille le markdown qui est plus d’actualité, plus lisible et plus compatible avec l’ensemble des services de docs (github, wiki divers etc…)
J’adore le jeu de mots 😉
Le projet que j’avais en tête tenait plus du regroupement de single pages de projets que du wiki: l’espace admin permettait d’ajouter/editer/supprimer un projet; chaque projet avait une page de config (titre description courte, infos diverses, rubrique install/dépendances/libs utilisées/doc-utilisation/ todo/reoadmap courante, liens de téléchargement , captures d’écran etc)
Du coup, le menu de droite était généré automatiquement en fonction de la liste de projets et le contenu de chaque page était généré dynamiquement à partir des infos.
Au menu technique: fold/unfold de chaque rubrique, upload d’images/fichiers par D&D etc.
Ca permettait de maintenir rapidement et simplement les pages à chaque maj du projet tout en ne se préoccupant pas de la mise en page, seulement du contenu.
Je ne renonce pas vraiment, je pense que je le ferai pour m’amuser… ^^
En plus j’avais déjà un nom qui claque et un logo roxant du poney XD
Pour en revenir à plume, que j’ai testé rapidement depuis mon comm: très beau boulot… plus simple et agréable à utiliser, ça me semble difficile 😉
Dès que j’ai du temps, je jette un oeil dans les entrailles de la bête pour voir comment c’est foutu dedans ^^
En tout cas: merci 😉
Ha oui j’avais un projet similaire au tien à une époque, gidle , une sorte de github selfhosted, ça m’interesse si tu termine le tiens :).
Merci pour plume, tu verra le code est pas encore très propre ^^, je cherchais un truc rapidou pour me lancer dans mes recherches elec au plus vite 🙂
Mhhhh Très sympa, excellente idée Idleman
Merci
C’est une bonne idée mais ne risque-t-il pas d’être confondu avec Plume CMS ou PluXml.org ou encore le projet plume
Peu importe, le but n’est pas de faire connaître le script mais uniquement de le partager avec mes lecteurs, et puis je préfère un nom courant mais simple plutôt qu’un nom complétement tordu et imprononçable mais unique ^^.
Il y a déjà un CMS Plume :
http://pxsystem.sourceforge.net/fr/
(je dis ça je dis rien)
Peu importe, le but n’est pas de faire connaître le script mais uniquement de le partager avec mes lecteurs, et puis je préfère un nom courant mais simple plutôt qu’un nom complétement tordu et imprononçable mais unique ^^.
De plus plume (le mien) n’a rien à voir avec un cms.
Moi je disais juste ça en passant…
Un Wiki et un CMS, c’est très proche (un wiki c’est une sorte de CMS)
D’ailleurs, les blogs et les CMS se sont rapprochés…
(même les forums ajoutent une couche CMS (portail)…)
Comparatif des Wiki existants :
http://www.wikimatrix.org/
Je ne suis pas d’accord avec toi, un CMS a pour particularité d’être modulaire ce qui n’est pas le cas de la plupart des wikis (et pas de plume évidemment).
De plus CMS étant une catégorie cela peut regrouper plusieurs types de scripts qui n’ont pourtant rien a voir a la base (comme tu le disait si bien, certains blogs comme wordpress sont devenus avec le temps des CMS, ils n’en restent pas moins des scripts de blog, a ne pas confondre avec d’autres CMS qui pourraient assurer une autre fonction première comme assurer un support en ligne, gérer un serveur mail ou autres).
Mais on s’éloigne pas mal du sujet de base.
J’aime beaucoup l’idée, par contre PHP…
Tu serais intéressé par une réecriture en nodejs ? o:-)
Marrant que tu dise ça, je suis en plein ndoejs en ce moment pour les tutos ^^.
PHP a l’avantage de pouvoir s’installer sur les hébergements classiques qui ne disposent pas d’un accès a nodejs ou d’une possibilité de l’installer, mais si ça te tente de te lancer sur un fork pour les serveurs n’hésite pas 🙂
Vraiment génial comme wiki, je l’utilise et j’adore!
+1 pour une version python ou nodejs :siffle:
😉
Salut,
Je viens de faire un pull request sur github afin de corriger quelques bugs php/css. :siffle:
Si tu peux y jeter un oeil.
J’aime beaucoup ce script. <3
Je vais regarder ça merci 🙂
Bonsoir !
J’aime beaucoup le design de pluame est il toujous en développement ? pouvons nous l’utiliser ? et pourquoi pas le modifier (coté couleurs etc..) ?
Sinon beau boulot il faut continuer 🙂
//Si j’avais toutes ces compétences j’aurai ajouté ma pierre a l’édifice.. mais..//
Plume est en dév occasionnel, à savoir que j’y ajoute quelques trucs quand je trouve du temps ou qu’il me manque une fonctionnalité ^^, oui il est fonctionnel et téléchargeable.
Pour ce qui est des couleurs, si tu t’y connais en css tu peux facilement les modifier en touchant au fichier style.css
Hello !
Je déterre un peu le sujet mais je le trouve vraiment sympas ce petit wiki, je viens de le tester, il manque des fichiers css, j’utilise la version disponible sur github.
Y aurai t’il moyen de me les faire parvenir ?
Merci 🙂