Masha.js est une librairie javascript relativement simple à installer qui permet de générer simplement des liens vers une sections de pages.
Je m’explique:
Admettons que vous souhaitiez partager une partie de l’un de mes articles avec vos amis (parce qu’il faut admettre qu’ils sont passionnants mes articles :p ), mais cet article est long et traite de plusieurs sujets (un seul vous intéresse), leurs donner simplement l’adresse de l’article les obligerait à chercher (parfois en vain) de quoi vous parliez lorsque vous leurs aviez donné le lien.
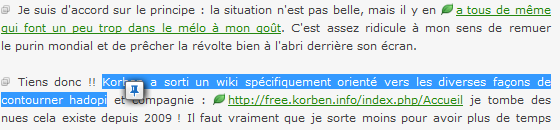
Fort heureusement pour vous jeunes veinards que vous êtes! J’ai installé masha sur mon blog !! Ainsi il vous suffit de sélectionner la partie intéressante de l’article, une icône “pinned” apparait :
(edit : masha à été désactivé sur ce blog dans le but de gagner en performances)
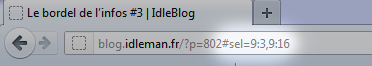
Cliquez sur cette icône et vous verrez la barre d’adresse changer légèrement :
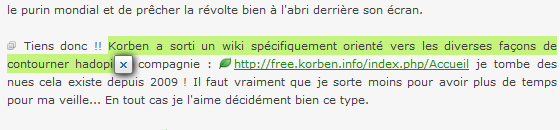
Copiez cette adresse et donnez la à vos amis, il tomberont bien sur la page article, à la hauteur de la section sélectionnée et avec cette même sélection en surbrillance :
Pour voir l’exemple sur le blog : http://blog.idleman.fr/?p=802#sel=9:3,9:16
Je trouve ça tout con mais il fallait y penser, c’est fonctionnel, c’est utile pour les blogueurs et les rédacteurs, c’est simple et c’est léger… bref je suis assez conquis.
Évidemment masha propose tous un tas d’options pour customiser la fonctionnalité.
Le site officiel est ici : http://mashajs.com/index_eng.html
Pour l’instant c’est en test sur mon blog, merci de me signaler si cela engendre des bugs sous vos navigateurs.





Ça a l’air sympa.
Une question tout de même : que se passe-t-il si tu édites l’article (que tu rajoutes une ligne par exemple) ? La sélection ne pointe plus vers la même chose, si ?
Je pense bien que dans le cas de l’édition cela ne fonctionne plus en effet étant donné que la librairie se base sur la position et non sur le contenu.
Cela dis ce n’est pas un problème technique, mais bel est bien un problème logique : Si, sans utiliser masha, je donne la référence d’un passage de l’article à l’un de mes amis et que l’auteur de l’article l’édite entre temps, je serais tout aussi bloqué 🙂 .
“(parce qu’il faut admettre qu’ils sont passionnants)”
comment connais tu mes amis ?
sinon c’est une option qui pourrais s’avérer très utile ; je travail dans le monde de l’édition et les rédactions/corrections sont parfois collaborative
à tester
Ben je sais pas on a peut être les mêmes :p (l’article est corrigé, merci pour la remarque 🙂 ).
C’est drôle que tu me parle de correction, je comptais justement modifier cette librairie pour que les utilisateurs puisse me signaler des fautes dans mon texte (en ajoutant un bouton en plus du “pinned”).
Du coups ça me remonterais tous dans un plugin wordpress de ma fabrication, ça me permettrais d’améliorer la qualité de mes article et ça ajouterais un côté ludique et participatif au blog (ce que je recherche activement maintenant que j’ai le trafique qui le permet).
Bon, je viens de l’installer en local pour premiers tests ; c’est un excellent outil !
pour le coté signalement des fautes c’est aussi une très bonne idée (je sais qu’il existe déjà des plugins qui font ça pour certains CMS)
et dernière chose si quelqu’un avait les compétences de faire un plugin pour Joomla ce serais bien accueillis ! (car la je l’ai installé à la barbare)
Je pense que je vais en faire un plugin moi aussi mais pour wordpress tant qu’a faire ^^, cela dis tu peux peut être soumettre l’idée aux forums communautaires de joomla il y a plein de développeurs en manque d’idées la bas 🙂
Bonjour,
C’est pas mal comme système. Justement hier je recherchais un service web qui permettait de surligner une partie d’un article sur n’importe quel site (je n’ai pas retrouvé le lien…).
C’est un détail, mais je te conseille quand même de voir pour minimiser le fichier JS de la library. Je le trouve un peu gros par rapport à ce qu’il apporte. 🙂
C’est on ne peux plus juste :), je vais minifier ça merci du conseil, je me garde la version large car j’aimerais le tritouiller ultérieurement pour les raisons citées sur le commentaire de gniarph.
Au fait, sympa ton blog, le contenu est intéressant, en revanche j’ignore si ma vue baisse mais impossible de trouver un lien vers ton flux RSS, j’ai réussi a m’inscrire en ajoutant au petit bonheur la chance /feed dans la barre d’adresse, mais tu devrais le mettre plus en évidence 🙂
Testé sur iPad et approuvé ! Merci pour la découverte, ça peut effectivement servir pour du travail collaboratif, en revanche je me demande si l’utilisation sur les blogs est pertinente sachant que peu d’utilisateurs connaissent le service.
Le principe du blog n est il pas de faire circuler l information? 😀 perssonelement je trouverais bien la place pour un petit encart informatif sur le blog :).j ignorais que ca fonctionnait aussi sur les tablettes et smartphone, c est cool! Merci pour le retour 🙂
Ping | IdleBlog