Ce tutoriel fait partie d’une série, cliquez ici pour accéder au sommaire.
Comme promis, chose due (ou un truc comme ça) nous voilà lancé dans une (petite) série de tutoriels sans prétention sur le serveur gratuit NodeJs.
Premièrement qu’est ce que NodeJs?

Contrairement à ce que l’on peux penser, NodeJs n’est pas un serveur HTTP au même titre qu’apache, nginx, lighthttpd etc…
Nodejs est juste un serveur (au passage basé sur le moteur V8 de google, ça rigole plus), ce qui signifie qu’il peut se comporter comme un serveur web mais qu’il n’est pas voué uniquement à ça, il est possible de répondre à toutes sortes de besoins client/serveur (FTP, mail etc..) à partir du moment ou vous lui donnez les bonnes instructions.
En effet ce programme traite les instructions que vous lui donnerez en …javascript !
Et oui, ça pourrait paraître surprenant car nous sommes habitués à voir le JavaScript fonctionner côté client (plus précisément sur le navigateur), et même si ce dernier a évolué de manière fulgurante ces dernières années (il est loin le temps où javascript faisait uniquement concurrence à flash pour les animations toutes saccadées des menus dépliants) NodeJs nous prouve qu’il est également possible d’utiliser ce langage côté serveur tout comme on le ferait avec du PHP, ASP, C, Java etc…
Les points forts

Alors vous allez me dire, le javascript c’est bien beau mais quel est l’intérêt du bouzin?
- Le javascript peut être utilisé comme langage unique pour le serveur ET pour la partie cliente, ce qui homogénéise le programme et facilite la vie du développeur
- NodeJs permet de faire des requêtes asynchrones, ce qui permet une gestion des entrées/sorties de manière non bloquante, très pratique pour les applications qui ont besoin de “temps réel”
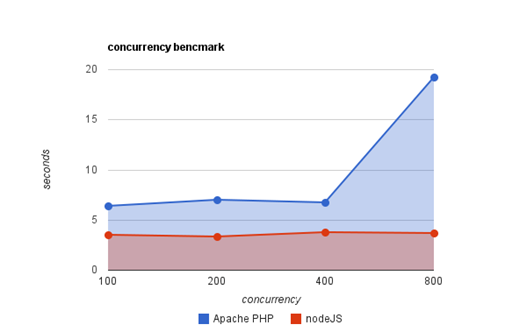
- NodeJs, utilisé en tant que serveur web, reste très performant (bien plus qu’apache) en temps de réponse/requête simultané, un p’tit graphique de derrière les fagots pour vous faire une idée :

- NodeJs intègre un système de dépôt de paquets (à la manière des paquet ubuntu) une foule de plugins super sympas sont proposés par la grosse communauté en amont.
- Lesdits plugins sont facilement installables grâce à un gestionnaire de paquets conçu spécialement pour NodeJs: NPM (Node Package Manager)
- Avec NodeJs, il vous est possible de tout configurer, qu’il s’agisse du port sur lequel vous répondez, des entêtes que vous renvoyez etc… vous POUVEZ tout gérer…
Les points faibles

- Avec NodeJs vous DEVEZ tout gérer ^^, NodeJs est une base, vous ne pourrez pas l’utiliser directement en tant que serveur web/ftp/webservice/autre… sans avoir à pisser du code.
Fort heureusement, les plugins dont je vous parlais tout à l’heure mâchent beaucoup le travail (je pense notamment au paquet “Express” qui permet de transformer facilement nodeJs en serveur Web). - Il existe encore très peu de docs francophones sur le sujet (enfin si, mais il faut aller les chercher dans le web profond comme qui dirait :p)
- J’ai noté pas mal de problèmes d’incompatibilités de versions entre nodeJs et les paquets, je trouve que la partie mise à jour est moyennement supportée
- La maturité des librairies à disposition côté serveur serait moins évoluée que celle de PHP, python etc… (ce qui se tient étant donné la jeunesse du produit).
- En réalité, le plus gros point faible de nodejs, est précisément sa jeunesse: il est encore impossible de déterminer si le serveur est fiable sur le long terme en production, un petit article assassin de sam s’accorde précisément à ma pensée, nous retiendrons surtout le dernier paragraphe :
Je crois fermement que NodeJS va s’imposer dans le développement Web (merde, encore un truc à apprendre) car, avouons le, ça déchire sa génitrice. Mais ne vous faites pas avoir par les barbus betaddict qui prêchent la dernière update de la bonne parole, si vous mettez les mains dedans, vous allez en chier.
Oui…ils sont fourbes ces barbus…
Assez de parlotte (je reprochais à @Yosko l’autre jour qu’il écrivait des romans, visiblement je suis contaminé aussi) passons à l’installation !
Installation
Nous allons installer nodejs et NPM (Node Package Manager) qui curieusement n’est pas natif à node malgré son omniprésence dans les processus nodejs.
Pour installer nodejs, il nous faudra au préalable ajouter un nouveau dépôt, voici la procédure sous Ubuntu:
Ouvrez votre console SSH et loguez vous en tant que root (pour ne pas être emmerdé toutes les 2 secondes par la suite)
sudo -i
Installation des pré-requis python & Co
apt-get install python-software-properties
Installation du dépôt de l’auteur de nodejs
add-apt-repository ppa:chris-lea/node.js
Un petit update histoire de se mettre à la page
apt-get update
Installation de nodejs et de NPM d’une traite :
apt-get install nodejs npm
En toute logique, ça se passe sans douleur ![]() , si ce n’est pas le cas ou que vous avez une distribution différente d’Ubuntu, vous pouvez retrouver toutes les instructions et astuces ici.
, si ce n’est pas le cas ou que vous avez une distribution différente d’Ubuntu, vous pouvez retrouver toutes les instructions et astuces ici.
Utilisation
Histoire de se faire la main dans ce premier tuto et de comprendre un peu le principe de base du serveur, nous allons coder un ptit serveur web basique affichant un “hello idleworld” sans l’aide d’aucun plugin ou autre, à l’ancienne, comme de vrais urukais !
Premièrement on vas se créer un dossier de travail qui stockera nos sites/projets (l’équivalent de /var/www pour apache en quelques sorte)
mkdir /var/node-www cd /var/node-www
Ensuite on créé notre premier projet constitué d’un seul fichier :
nano idleworld.js
Nous y ajouterons le code suivant ( nb : mon blog merde un peu et rajoute des <br> partout, pensez à les supprimer)
//On inclus la librairie http qui permet la création d'un serveur http basique
var http = require('http');/*
On lance a méthode createServer qui prend pour argument une fonction de retour ayant pour parametre un objet request (ce que l'utilisateur qui se connecte a votre serveur vas envoyer) et un objet réponse (la réponse que vous allez renvoyer a votre utilisateur). Notez bien que nous appellons la méthode listen juste après, qui permet de définir sur quel port (gruiiik !) le serveur vas écouter (et donc sera accessible)
*/
http.createServer( function (request, response) {
//Le type de contenu sera HTML, le code de réponse 200 (page correctement chargée)
response.writeHead(200, {'Content-Type': 'text/html'});
//
response.end('Hello <a href="http://blog.idleman.fr">Idle</a>World :p\n');
} ).listen(666);
//On affiche un ptit message funky dans la console histoire d'être sûr que le serveur est lancé
console.log('Idle Space Ship launched on http://localhost on evil port');
Ceux qui utilisent régulièrement JavaScript, et plus précisément des librairies comme jQuery ne seront pas dépaysés, c’est la même syntaxe et ça tourne avec le même principe des fonctions callback (c’est a dire des fonctions qui ne s’exécuteront qu’à la fin d’un évènement précis).
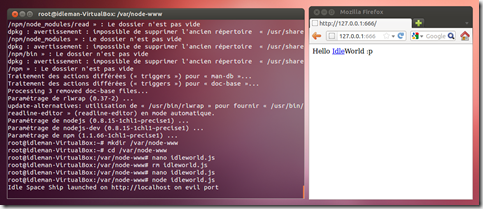
Nous allons maintenant lancer ce code avec nodeJs (Attention, c’est technique) :
node idleworld.js
Si le dieu du dev ne vous a pas en horreur, la phrase suivante apparaîtra en console :
“Idle Space Ship launched on http://localhost on evil port”.
vous pourrez alors ouvrir un navigateur et taper l’adresse http://127.0.0.1:666 pour accéder à votre super page web ![]()
(Ctrl+C dans la commande pour arrêter le serveur.)
Et la c’est le moment ou vous vous dites :
“Mais alors…je dois tout coder, le comportement des en-têtes http, les paramètres en entré, les types mimes de retours, les erreurs, les fichiers statiques (images,fichiers css etc..) ggaaa ggaaaaahhhhh!!!! *s’approche lentement d’une falaise* ”
Oui, c’est la merde ! ![]() Fort heureusement, de nombreux plugins nous mâchent le travail, c’est le cas du package Express qui est certainement le framework le plus connu pour gérer des sites web sur nodejs.
Fort heureusement, de nombreux plugins nous mâchent le travail, c’est le cas du package Express qui est certainement le framework le plus connu pour gérer des sites web sur nodejs.
Et ça tombe bien ! C’est justement ce framework que nous apprendrons à utiliser dans le prochain tuto ! (z’avez vu comment j’me défile trop bien ? :p).
J’ai déjà trop parlé, je vous laisse un petit exercice en attendant:
Créer une petite page hello idleworld, en incluant une image qui se trouve dans votre dossier /var/node-www.
Pouah, il est trop facile ton exercice patate !!
Ah oui ? Essayez, vous pourriez bien être surpris ![]() , la solution est simple, mais l’origine du problème ne vient pas tout de suite à l’esprit pour les assistés rescapés d’apache que nous sommes (petit indice, ce n’est pas un problème de chemin).
, la solution est simple, mais l’origine du problème ne vient pas tout de suite à l’esprit pour les assistés rescapés d’apache que nous sommes (petit indice, ce n’est pas un problème de chemin).
Le premier qui trouve (sans tricher) a le droit à une cacahuète (20 ans d’âge).
Les Scripts existants qui tournent sur nodejs
Histoire de vous mettre quand même un peu plus l’eau à la bouche qu’avec mon hello world tout pourri, voilà deux petites (c’est relatif) applications qui tournent sous nodeJs et que vous pouvez installer gratuitement sur votre node :
PasteBoard :
PasteBoard est un script sacrément bien foutu qui vous permet d’envoyer une image sur votre site en appuyant sur la touche ctrl+V ou en faisant glisser vos images de votre bureau vers la zone d’upload, puis de recadrer cette image et enfin de générer un lien de partage pour le web.
Je ne suis pas public facile, mais je trouve vraiment cette application bluffante ! La démo en live est ICI (munissez vous d’un vrai navigateur (donc pas IE) et si possible récent (mais quand même pas IE), type chrome ou Firefox)
Cloud9 :
Cloud9 Est un IDE (éditeur de code) en ligne fichtrement complet, une petite démo vidéo ICI
Si ça intéresse quelqu’un dans les prochains tutos, nous verrons également comment installer “les bêbêtes”
Bien à vous,
Idle






Histoire de bien troller. Qu’est-ce le mieux, PHP ou nodejs ? Dois-je recoder mon projet en nodejs, même si je ne connais rie. en ce langage ?
Tout d’abord NodeJs est un serveur, PHP est en langage, donc la comparaison n’est pas réellement possible :).
Il n’y à pas de mieux ou de moins bien, c’est en fonction du projet qu’il faut choisir le langage, les solutions techniques doivent s’adapter à l’expression du besoin au cas par cas, si j’ai besoin de faire un chat en ligne par exemple, j’utiliserais plus nodejs pour son côté asynchrone, si j’ai besoin d’une grosse appli de traitement qui doit être en production (et donc être stable), je me tournerais plus vers du PHP,C#,JEE (non je déconne, tous le monde sait que ça tiens pas ça ^^) etc …
Concernant le fait que tu ne connaisse rien au langage je suis étonné : si tu fais des sites en PHP, tu as certainement du te frotter au javascript plus d’une fois :), si ce n’est pas le cas, je te conseille vivement de t’y mettre : sans parler de nodejs, javascript est un langage puissant, léger, omniprésent et en croissance constantes ces dernières années :p
nb : Si tu y tiens vraiment, tu peux aussi combiner les deux : http://css.dzone.com/articles/nodejs-and-php-togethr-dnode
Bah, on va dire que je n’ai pas sentis plus que ça le besoin de l’apprendre. Et puis le code est pour moi qu’un peu de bidouille pour résoudre des problèmes et non pas un métier (qu’un petit hobbit quoi).
Un petit “hobbit” XD, comme dans le seigneur des anneaux ?! 😀
L’alliance PHP + Javascript est pourtant réellement puissante, je ne peux que vivement te conseiller de t’y mettre un jour, tu pourrais ne plus t’en passer par la suite 🙂
C’est en effet alléchant ^^
Comme toujours, le premier truc que se dit un geek digne de ce nom: “bon, qu’est-ce que je pourrais bien me bricoler pour avoir une raison d’essayer tout ça !” <:D
un tchat ? voir le tuto sur grafikart
J’ai hâte de voir les suivants ^^
Oui c’est sûr que le chat est parfaitement approprié comme exercice, puisqu’il peut bénéficier de toute la puissance asynchrone de nodejs :), sincèrement je n’ai pas encore d’idées d’application concrète, ou plutôt si mais en liaison avec le raspberry Pi, et vu que je m’en voudrait de faire mon sectaire à faire un tuto uniquement pour les RPI nantis, il vas falloir que je trouve autre chose ^^
Yes merci idleman. Je pensais pas que tu ferais ça si tôt. Du coup, chose promise, chose due (parce que c’est ça, la vraie expression) :
J’espère juste que les images peuvent être affichées dans les commentaire…
Je sais bien mon yoko ;p
Non ^^, mais j’ai modifié ton commentaire pour que ça soit le cas :D, la grande classe ton image ^^ mais je veux une photo du supporter avec le t-shirt idleblog (sinon jfais pas le tuto 2 :D)
Mais, euh!…
J’ai plus de sous pour me payer un t-shirt. C’est la faute de Noël :-°
PS : et moi c’est Yosko, pas Yoko (Yoko c’est un nom de fille) 😀
J’ai dis Yoko ? Bah, la fatigue ^^.
T’a aucune excuse, avec tes talents de dessinateur pixel art, tu pourrait te faire le t short à la main!! 😀
Mmmmmh !!
Yosko… Yosko… Serait-ce ce même Yosko avec lequel j’ai collaboré dans une lointaine époque sur un projet de robotique ? Si tel est le cas, tu l’as toujours ce robot mon cher Yosko ? Ce bon vieux Linator3000 !!
Merci idle, c’est pas facile de trouver des bons articles sur node, et en tant que jeune dev j’ai pas encore les capacités de me plonger dans la doc brute…
Ya pas de quoi 🙂
Pas de Multi Threading ? Pas grave …
J’utilise NodeJS pour un projet de programme distribué, une sorte de crawler du web qui navigue sur les sites dans le but de trouver certaines pages et les indexer et je peux te dire que poutre sa maman !
Le réel point fort de NodeJS comme tu l’a dis c’est ses aptitudes à être I/O non bloquant (que ça soit IO disque, IO réseau, etc …). Par contre tu n’a pas parlé d’un défaut majeur de ce langage : pas moyen de faire de multithreading et je n’ai pas pu trouver de librairie permettant d’en faire (ou du moins aucune stable).
C’est donc assez paradoxal de se dire qu’on peu exécuter en parallèle plusieurs sections de codes JS avec l’aptitude non bloquante mais qu’en réel c’est un seul serveur monothread qui exécute tout ça !
(PS : D’ailleurs pour parler correctement, rien n’est “parallèle” sur NodeJS, les instructions sont juste “enchevêtrés” dans le serveur monothread).
Pour ma part j’ai pu contourner le problème d’une autre façon. Pourquoi ne pas lancer plusieurs NodeJS séparés avec un “master” et plusieurs “slaves” qui communiquent entre eux ? Surtout que l’échange de message peut être simplifié via une lib comme Socket IO (pour du serveur à serveur c’est le top).
Point fort de la solution : Pouvoir distribuer les “slaves” son application sur plusieurs serveurs sans développement supplémentaire ! (Pour le coup c’est presque plus “puissant” que du multithreading héhé 🙂 )
Bonjour , je crois que ce liens va pouvoir t’aider a faire les choses plus simplement .
http://nodejs.org/api/cluster.html
Je connais déjà la doc nodejs :), mais merci quand même :p
Super ton article mais honte à moi j’ai pas trouvé comment récupérer une image avec le tag img bien que le fichier soit au bon endroit (dans le répertoire où je lance node).
Tu peux peut-être nous donner la réponse.
Un grand merci.
En fait l’erreur est toute conne, lorsque tu fait un ce ‘nest ni plus ni moins qu’une requête vers ton serveur, or comme notre serveur nodejs ne sais pas traiter ce genre de requete autrement qu’en envoyer un texte au type mim text/html, l’appel de ton image foire :).
ce ‘nest ni plus ni moins qu’une requête vers ton serveur, or comme notre serveur nodejs ne sais pas traiter ce genre de requete autrement qu’en envoyer un texte au type mim text/html, l’appel de ton image foire :).
Pour que ca fonctionne il faut donc que tu redirige (en fonction de ta variable request) tous les appels de types png, jpg etc… vers leurs type mime respectif
Merci pour ta réponse.
Est ce que tu veux dire qu’il faut transformer à la volée tous les fichiers jpg en base64 avant de les intégrer dans un tag de la forme
il manque la forme du tag :
img src= »data:image/png;base64,iVBORw0KGgoAAAANS ………….?
C’est ce que j’ai fait mais je n’ai pas l’impression que ce soit bien terrible.
Ou est ce qu’il y a une autre méthode et comment faire pratiquement ?
premierement dans le cas ou la requête (request.url) concerne une image jpg (et donc se termine par *.jpg) tu dois renvoyer le bon type mime :
response.writeHead(200, {"Content-Type": "image/jpg"});Ensuite du dois effectivement envoyer le code binaire de l’image
response.write(fs.readFileSync('chemin/local/image.jpg', 'binary','binary'));response.end();note bien qu’il te faut inclure la librairie fs (gestionnaire de fichier) : fs = require(‘fs’)
Bonjour à vous, j’ai un soucis. Je n’arrive pas à afficher une image en utilisant nodejs. Pouvez vous m’aider SVP ?
Partie du code corté serveur :
Resultat :
-le fichier ouvert en local n’affiche que l’image sprite5.png et pas l’image dans le div.
-et quand j’appel le fichier avec le serveur nodejs (127.0.0.1:8888) il n’affiche aucune image.
Merci pour votre aide
Salut :), ton code est mal passé, les commentaires ne sont pas adaptés pour ça ^^, je te conseille d’attendre le prochain tuto sur nodeJs qui montrera comment l’utiliser en tant que serveur http de manière plus propre et plus simple avec intégration d’images, javascripts css & co.
Ping Robot néttoyeur – Arduino uno – Raspberry pi
Salut,
merci pour cette intro à NodeJs qui répond simplement à des questions importantes quand on est habitué au dev PHP.
(Et ça faisait longtemps que je ne m’étais pas marré en lisant un blog )
🙂
Langage et serveur voilà deux termes qu’il faut expliquer car ce n’est pas évident de les comprendre pour certains. Le langage sert à coder tandis que pour commander certaines fonctions il faut javascript,…
Salut, merci pour le tuto, Jeff
Ping Sauvegarde des News… – Nicolas Huleux codes
Bonjour,
en combien de temps peut-on creer une page en utilisant node.js et expresse template pour un debutant
Merci