Voilà plusieurs années que je me promets de toucher un mot au sujet des moteurs de templates et de leurs applications, je profite de votre air éveillé et taquin de ce début de soirée pour placer le sujet (ce sera chose faite).
Une grossière présentation
Pour faire simple, un moteur de Template est une technique de programmation populaire qui permet de séparer distinctement l’interface graphique du reste de votre application.
Notez que par interface graphique j’entends toute la partie visuelle, la GUI, l’interface, l’IHM, le skin, le visage, la moumoute, appelez ça comme vous voulez, ça n’en restera pas moins la partie qui constitue la communication visuelle avec l’utilisateur, on ne parle donc pas uniquement du design mais aussi de la structure, de l’ergonomie, des animations, etc…
Typiquement, un template de projet web contiendra tous les fichiers html (structure), css et images (style/design) et JavaScript (animations).
Ainsi dans un projet web par exemple, le moteur de template vous permettra d’avoir un fichier purement html/css/javascript d’un coté, et un fichier purement php/asp/java/… de l’autre, vous dissociez donc d’un côté la vue (l’aspect visuel html/css etc..) des contrôleurs (le traitement pur des données via php/asp/java/ etc..)
Pourquoi ?
Pourquoi utiliser cette technique me direz-vous ? Ça peut de prime abord paraître contraignant, inutile de dupliquer des fichiers pour rien.
- S’il est vrai que la gestion des templates multiplie légèrement le nombre de fichiers de votre application, ce n’est rien face aux avantages résultants :
- Vous pouvez changer d’interface graphique pour votre application sans avoir à retoucher au code et en un clic
- Si vous travaillez en équipe, les designers/intégrateurs peuvent travailler en toute sécurité sur les vues (design, ergonomie) pendant que vous bossez sur les contrôleurs (traitement)
- Vos utilisateurs peuvent proposer/échanger/personnaliser des interfaces graphiques pour votre application sans connaitre autre chose que du simple html et sans modifier à tort et à travers le noyau de votre application
- Votre structure projet devient plus carrée, le code plus simple à distinguer, voir plus élégant,
- Vous retrouverez plus vite les endroits où modifier ce qui concerne la présentation, ou le traitement
- Si vous utilisez le même moteur de template pour plusieurs projets, vous pourrez alors tous les rassembler quand bon vous semblera sous une interface unique et ce, très simplement.
Vous l’aurez compris de très nombreux avantages s’offrent à vous avec ce modèle de développement.
Mais, ça fonctionne comment au juste ?
Eh bien typiquement ça dépend un peu du moteur de templates utilisé, mais généralement ça reste très simple :
au lieu de créer une page index.php contenant tout votre code, vous allez placer votre code php dans une page index.php et votre html dans une page index.html.
Puis à la fin du php vous signalerez que vous souhaitez lier cette page de traitement à la vue index.html :).
Attends, attends !! Mais il va forcement y avoir un problème là : comment je vais faire pour afficher mes variables dans l’index.html ?
Encore une fois, cela dépendra du moteur de templates utilisé, mais en gros, les variables seront toutes disponibles dans l’index.html via des balises “spéciales”.
Oulah, ça m’a l’air compliqué ton truc !!
Meuhnaaann ! Tu vas voir ça gère la cacahuète, le meilleur reste encore de mettre la main à la pâte pour comprendre les enjeux et les gains du template, alors allons-y gaiement bande de moules ! 😀
Alors quel moteur de templates choisir ?
En réalité je ne vais pas être très objectif là-dessus ^^, bien que le plus populaire (du fait de son grand âge surtout) soit le moteur de template Smarty, nous utiliserons ici le moteur RainTPL.

Va falloir t’expliquer Idle, tu t’en sortiras pas comme ça 😀 !!
Bon okay okay, vous l’aurez voulu, zallez vous taper une autre liste pour la peine :
- RainTpl est constitué de … 1 fichier, quand Smarty en possède plus d’une centaine, RainTpl fout donc moins le bordel dans votre architecture
- RainTpl est plus léger (34ko tout mouillé contre 1,01Mo pour Smarty)
- RainTpl est plus simple à utiliser, il suffit de connaitre 4 balises pour se débrouiller dans 99.9% des cas, là où Smarty demande de constantes recherches dans la doc et sur les forums
- RainTpl est plus performant/rapide et moins gourmand (une petite courbe vaut un long discours)
- RainTpl est fichtrement stable : en deux ans d’utilisation sur plus de 30 projets perso et pro, je n’ai jamais eu le moindre soucis lié à son utilisation
- RainTpl est plus logique, là où Smarty s’amuse à renommer ses vues avec une extension pourrie type “.tpl” non reconnue par la plupart des colorateurs syntaxiques, voire non ouvert par certains IDE, rainTPL conserve ce bon vieux .html, les balises sont aussi plus courtes et plus suggestives, j’aime quand on ne réinvente pas la roue pour rien
- RainTPL possède une doc claire simple et concise là où Smarty vous propose 12 pages et 60 clics entre vous et le bonheur (le tout sur un wiki qui ressemble au papier peint de ma grand-mère)
- RainTpl est évidemment gratuit (Smarty aussi hein !! :p) et sous licence GNU/GPL
Je ne pense pas me tromper en affirmant qu’il va vite devenir la référence du template, pour moi c’est déjà le cas, et je ne suis pas le seul à le clamer haut et fort.
(voilà pour la p’tite explication :p)
Notez que parmi les développeurs, il y a quelques aigris qui critiquent vivement les systèmes de templates, si on ôte à ceux-ci ceux qui cachent leur ignorance derrière le dédain, on
peux retrouver quelques raisons fallacieuses type :
‘Moi je n’utilise pas de Template parce que c’est moins rapide que du php pur et dur’.
… (j’ai sorti mes petits points désapprobateurs, je vais me fâcher tout rouge !!)
C’est complètement faux, en effet RainTPL à l’instar de 99% des moteurs de templates utilise un système de cache en générant les php finaux sous formes de fichiers php générés, donc au final c’est du php simple, sauf que c’est totalement invisible pour nous (et tant mieux).
Bon arrêtons la papote et mettons les mains dans l’cambouis !
Téléchargeons rainTpl sur le site officiel : http://www.raintpl.com/Download/. On va créer un ptit projet de test avec une page index.php pour le traitement, et une page index.html pour la vue.
Dans l’archive de rainTPL, seul le fichier inc/rain.tpl.class.php nous intéresse, c’est la librairie en elle-même, le reste est fioriture (on jette ![]() ), dans mon exemple je mets donc ce fichier que j’ai renommé rainTpl.php au même niveau que l’index.php et l’index.html.
), dans mon exemple je mets donc ce fichier que j’ai renommé rainTpl.php au même niveau que l’index.php et l’index.html.
Voilà le code de chacun fichier :
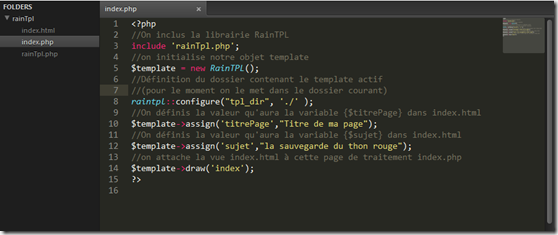
index.php
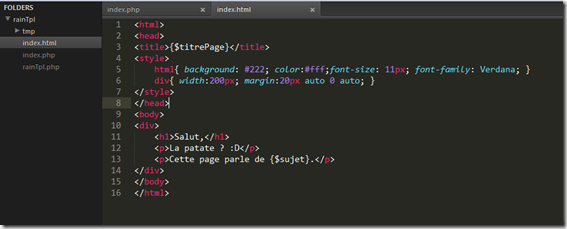
index.html
(oui j’ai mis un peu de style, le time new roman me file des crises d’épilepsie).
Si pour une raison vraiment étrange votre copier-coller ne fonctionne pas sur les screenshots (:D), vous pouvez trouver les sources direct ICI (bande de fainéants).
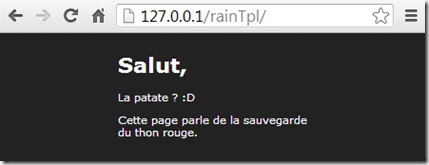
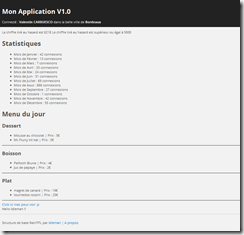
Toujours est-il que vous obtenez un, ô combien magnifique, premier template fonctionnel :
A retenir
Vous noterez donc deux fonctions (méthodes) importantes pour la partie traitement(index.php) :
assign(nom variable, valeur variable) : permet de déclarer une variable qui sera utilisable dans la vue, on peut lui fournir n’importe quoi : un objet, un tableau, un entier, une chaîne, un furet, il en fera de l’or…
draw(nom de la vue) : permet de définir la vue qui sera attachée au traitement, de cette manière on peut par exemple attacher une vue erreur en cas d’erreur ou la vue index quand tout se passe bien (ok ok je vous embrouille, dites-vous juste que ça permet de donner le html à afficher).
Coté vue (index.html), les balises “spéciales” dont je vous parlais et qui sont à connaître sont au nombre de 4 :
{$variable} : affiche une variable (comme si vous aviez fait un ‘echo $variable’)
{if=”condition”}{/if} : affiche selon une condition (équivalent de if(condition){consequence} en php)
{loop=”array”}{/loop} : permet de parcourir un tableau (équivalent de foreach($array){ } en php)
{include=”template”} : permet d’inclure une vue dans une autre (pratique pour inclure les header et footer que l’on retrouve partout dans l’application).
Vous avez évidemment d’autres balises à dispo avec un ptit exemple pour chacune dans la doc.
Quelques conseils pour avoir une structure correcte
RainTPL est assez permissif par rapport à la structure de votre projet, il suffit de lui indiquer des chemins, ce qui est bon et mauvais à la fois car s’il autorise une plus grande souplesse et n’interfère pas avec l’architecture projet, il n’incite pas non plus à instaurer une bonne structure.
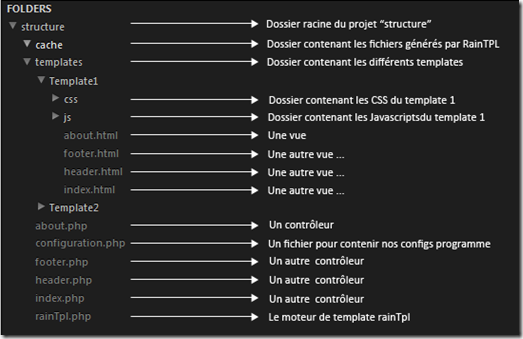
Dans ce domaine, je pense que personne n’a le droit d’imposer une structure en arguant comme je l’ai maintes fois entendu que “c’est ce qu’il faut faire”, mais puisque qu’ici c’est moi le patron (![]() ) je vais au moins me permettre de vous proposer une structure de projet avec rainTPL, que j’utilise pour Leed, DropCenter et bien d’autres projets pro/perso :
) je vais au moins me permettre de vous proposer une structure de projet avec rainTPL, que j’utilise pour Leed, DropCenter et bien d’autres projets pro/perso :
J’ai profité de la structure pour vous mettre deux templates que vous pouvez switcher en modifiant la constante DEFAULT_THEME dans le fichier configuration.php quelques exemples de lecture de variables, de tableau d’objets, d’utilisation de condition etc.. avec RainTPL
Vous pouvez télécharger cette structure et les exemples RainTPL qu’elle contient ICI.
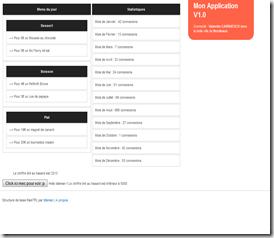
On a bien deux templates (légèrement fait à l’arrache) pour les mêmes traitements / contrôle de données, il est donc possible d’en switcher sans toucher à quoique ce soit d’autre que la constante DEFAULT_THEME.
Et sinon, dois-je utiliser les templates tout le temps et pour n’importe quel projet ?
Bien sûr que non, il est évident qu’un petit script de deux pages contenant chacune trois lignes n’a pas réellement besoin d’un gestionnaire de templates,
cela dit pour les moyens et gros projets, je vous encourage vivement a partir d’instinct sur un moteur de templates.
Si vous n’en voyez pas l’utilité sur le moment, vous la verrez certainement par la suite, votre projet sera toujours plus simple à maintenir, évoluer, fusionner, embellir par la suite.
De plus cela vous obligera à tendre vers l’architecture MVC dont la redoutable efficacité n’est plus à prouver (bien qu’il y ai aussi des contestataires à ce sujet, mais bon on trouve de tous les avis sur le web il faut faire avec) et rainTPL est si discret que ça n’en alourdira pas votre projet pour autant.
Je sais que le sujet est entendu pour la plupart des développeurs de ce blog, mais si je suis parvenu à convertir un nouveau lecteur au “templarisme” et surtout à l’excellent RainTPL, je m’en satisferais !
Templatement votre,
Idle








Ca me fait penser qu’il faudra que je retravaille mon code de cette manière là (template), car ça serait aussi plus simple pour les utilisateurs. Actuellement, j’ai un peu tout qui se mélange, je code un peu d’une manière bordélique.
Oui, surtout que parfois on a la bonne surprise d’avoir de bons designers qui proposent une alternative encore plus sympa au thème natif. 🙂
J’apprécie surtout le fait que ça apporte une méthodologie somme toute assez bonne sur la manière d’organiser son code et de bien séparer le V de MVC (ou MVP, comme c’est plus souvent le cas pour les projets PHP), même quand on ne fait pas de l’objet.
C’est d’ailleurs RainTPL que j’ai utilisé sur mon projet DDb (que je viens de mettre à jour, à propos), et ça m’a grandement facilité le travail.
PS : qui est-ce qui écris des romans, maintenant ? >.<
Ptain t’as raison !!Je me suis laissé emporté par le code, vas falloir que je poste depuis twitter pour me sevrer alors !! 😀
Wéee, a quand un article sur l’utilisation d’include pour separer son code dans plusieurs fichiers ! Vraiment old school ce genre d’article ….
Dans le meme genre, http://www.journaldunet.com/developpeur/expert/53034/php—faciliter-la-maintenance-d-un-site-web-avec-la-fonction-include.shtml
Tiens c’est pas une mauvaise idée ça les includes !! 😀
Plus sérieusement, il y a de tous les niveaux sur ce blog, et je n’ai pas envie de réserver mes billet uniquement aux développeurs professionnels, il faut donc être tolérant :), et puis ça permet de faire la promotion de rainTPL, qui est encore trop peux connu dans le milieu francophone :).
Si c’est article t’as déplu, j’en suis navré, cela dit moi j’en suis plutôt content :p
Encore un article simple et clair, comme on les aime. Et je comprends enfin pourquoi tu as utilisé RainTpl pour Leed 🙂
Merci beaucoup 🙂
Super ! Un peu d’explications pour nous, pauvres intégrateurs – designers, ça ne fait pas de mal 🙂 même sans l’utiliser directement, comprendre comment ça fonctionne permet de mieux travailler avec.
Très bon article en tout cas !
Merfi :), de la part de l’auteur du Grand thème Greeder, ça me touche 😀 !!
Super cool, j’en avais utilisé pour un projet j’avais trouvé ça plutôt génial mais un peu lourd (smarty) la prochaine fois je testerais raintpl.
Utilisé tout de suite après smarty, ça fait généralement vachement plaisir ^^
Toujours aussi bien tes articles, j’adore !!
j’adopte RainTpL pour mon prochain projet.
Merci encore
Avec plaisir 🙂
Salut,
merci beaucoup pour cette mise en bouche des moteurs de Template. J’ai déjà eu l’occasion de travailler sur PrestaShop lors d’un stage il y a quelques années, mais ça fait du bien de repartir de 0, et surtout avec un moteur tel que rainTPL qui fait moins usine à gaz. Ça m’a donné envie d’apprendre à l’utiliser !
[…] édité par Idleman
Bon, je fais pas le grammar nazi à 100%, j’ai juste noté les plus choquantes 😉
Un bon truc => http://www.druide.com/antidote.html
Bonne continuation !
Yeah !! Tu gère trop la patate :!! J’ai corrigé, merci beaucoup pour ton aide :), la langue française est décidément trop complexe :), ça a l’air sympa antidote, mais un peu trop cher pour moi 🙂
Pas forcément besoin de l’acheter, tu peux aussi te servir de la période d’essai… pour une période de durée indéterminée… 😉
Oh mon dieu ! Me prendrais tu pour un vil resquilleur ?!! 😀 Bon je vais faire un compromis, je vais tester la période d’essai un peu plus longtemps que prévu, puis, si le produit est de qualité, je cotiserais les 50 € 😀
En tout cas, le theme est sympa 🙂
Merci pour cet article très instructif, cela donne envie de se replonger dans php 🙂
Cependant une petite remarque fourbe en passant, tu voudrais de l’aide pour une version expurgée des phôtes daurtohgrafe ? Il y en a quelques unes qui piquent les yeux 😛
hé hé hé, oui je suis une buse en français, mais mes lecteurs les plus anciens ont vu pire, je m’améliore avec les années :D, à une époque, j’avais même pour projet de créer un plugin wordpress pour permettre aux utilisateurs de suggérer une correction ^^, je ne suis jamais allé jusqu’au bout me disant que ça m’encouragerais d’avantage à ne pas faire attention 😀
Oops, remarque dèjà faite. désolé 🙂
Merci encore bientôt mon premier projet raintpl.
Excellent article de mise en appétit: ça peut en effet éviter d’avoir à se refaire à chaque fois son propre mvc ^^
L’argument qui m’a le plus convaincu, c’est que c’est en un seul fichier 😉 là j’avoue que je pourrais bien devenir accro…
A+ mon pote 😉
Merci Idleman pour cet article bien intéressant.
Je met ce feed en favoris dans Leed !
Je découvre les moteurs de template que je ne connaissais pas, et bien je dois dire qu’à la première occasion ce p’tit fichier magique accompagnera mon projet !
Merci beaucoup à toi ! =)
J’ai un problème avec les templates d’ailleurs. J’ai un while qui affiche mes données de ma base SQL sous forme de tableaux (tableaux en HTML, pas array). Je ne sais pas comment l’adapter sous forme de RainTPL. Si tu a une idée.
Normalement tu ne devrais pas avoir de mise en force dans la partie transctionnelle/BDD, c’est l’affaire des vues, si tu en es arrivé la c’est qu’il y a un ptit soucis dans ton MVC (après je conçoit que tu ne soit pas partis sur un MVC mais vu que c’est très clairement l’orientation que prend rainTPL…).
après pour afficher il te suffit de faire un loop, j’ai du mal a saisir ton problème 🙂
Tu pourrais pinguer mon blog :p
Uniquement si tu ping le mien :p
je me souviens pucomment on fait :/
Suffit de faire un lien vers mon article, wordpress s’occupe du reste en théorie :p
Rah mais… Arrêtez avec cette mode des surcouches-moteur de templates, PHP nativement EST un moteur de templates x) Il suffit d’utiliser la syntaxe alternative de PHP et on a un truc propre !
Sérieusement, entre :
{if=”condition”}
blabla {var}
{/if}
et
http://pastebin.com/6apjKhan
je vois rien qui justifie d’utiliser un autre moteur de templates que PHP. Ok, c’est un pwal plus court, mais àmha ça ne vaut pas le coup de rajouter des dépendances pour ça. Après je suis conscient que c’est plus une question de goûts qu’autres chose mais bon, quand on a les outils sous la main, pourquoi aller en chercher d’autres ? :-°
Ce n’est pas tant la syntaxe qui est intéressante que le principe de la séparation vue/contrôleur.
Sur le principe de la syntaxe, je suis d’accord avec toi, ça n’avance pas à grand chose d’utiliser {if} en lieu et place de if() (même si ça fait curieusement moins peur aux intégrateurs), wordpress utilise d’ailleurs un système de template avec la syntaxe native de PHP.
Ce qui est utile dans les moteurs de template, c’est plus la logique de séparation, le passage des variables du contrôleur à la vue, la gestion du choix de template etc… la syntaxe en elle même c’est au choix du moteur, rainTPL à choisis une syntaxe qui, bien que non native, reste assez intuitive et simple, ça ne me choque pas en tant que dev, et ça permet a mes intégrateurs/désigner d’appréhender plus simplement la logique du code, donc pourquoi pas 🙂
On peut parfaitement faire du MVC avec des vraies vues en ne gardant que du PHP :p Et on peut aussi faire de fausses vues (avec du code dedans, oui oui !) dans Smarty notamment, y a un vrai exemple d’aberration : {php}{/php} ! Dans un exemple comme celui-ci, y a vraiment plus aucun intérêt à utiliser un moteur de tpl puisqu’il ne nous empêche pas de faire ce qu’on ne doit pas faire ^^
Après c’est vrai que la syntaxe {} fait moins peur, j’ai toujours pas compris pourquoi non plus. Bref, en gardant PHP comme moteur de tpl, la seule contrainte sera de respecter une convention : pas de code autre que nécessaire à un affichage dans la vue. C’est peut-être ça qui va justifier le choix d’utiliser un autre moteur de templates mais je trouve ça un peu juste comme justification (surtout dans le cas Smarty, et certainement d’autres) :p
Bonjour,
Je débute en programmation, j’ai bidouillé quelques petit trucs sur un serveur local pour le boulot. Ça marche, mais je me rends bien compte que c’est le bordel dans mes fichiers. De ce que j’ai pu lire par ci par là, l’évolution logique dans l’apprentissage c’est POO et MVC (mais je suis pas sur de savoir si c’est une option ou si c’est obligatoire).
Ensuite en me renseignant sur ces 2 concepts, j’arrive aux moteurs de templates et frameworks. Mais là je vois pas bien la différence (un moteur de template c’est un petit frameworks, c’est ça?).
Est ce qu’il faut mieux se diriger vers qqchose comme RainTpl ou Symfony2 (par exemple) ou rien de tout ça, c’est trop compliqué quand on débute?
Voilà, désolé c’est presque hors sujet par rapport à l’article mais je pense que ça pourrait également aider des débutants comme moi de clarifier ce genre de questions qui doit vous sembler basique.
Rien n’ets obligatoire en programmation, la POO est simplement une autre façon de structure ton code de manière a le rendre plus simple à maintenir et a faire évoluer, le MVC permettra quant a lui de séparer chaque domaines d’actions (GUI, traitement bdd et actions serveur)ce qui permet de facilement travailler en equipe avec des integrateurs et des admin bdd par exemple, moi je l’utilise même seul car c’est aussi plus agréable a traiter question structure.
Mais bon rien ne t’empêche de développer en procédural et à tout mettre sur la même page :), les développeurs réguliers ont tendances à toujours s’orienter vers la POO car bien que ce soit un peu plus lourd à mettre en place, c’est tellement plus pratique et plus “structuré” par la suite qu’on ne peux plus s’en passer (après ya toujours des rageux ignares pour cracher sur l’objet (généralement parce qu’ils ne veulent pas avouer qu’ils ont du mal a s’y mettre) mais c’est le genre de débat entre informaticiens qui confine au point godwin donc je ne m’étendrais pas plus ^^).
Pour faire simple et très vulgarisé : framework = librairie = ensemble de fichiers ou de programmes qui vont te servir d’outils pour faciliter ton code.
Jquery par exemple est un framework javascript qui vas te mâcher tous un tas de fonction (tu écrira en deux ligne ce que tu écrirais normalement en 20).
D’une manière très globale on peux considérer qu’un moteur template est un type de framework oui :), dans le sens ou il t’aide a constituer les grandes lignes de ton archi, mais généralement on parle plus de framework pour de gros outils comme symphony, cake php, code igniter, zend etc….
Symphony est somme toute un gros framework qui regroupe tous un tas de petit outils (dont un moteur de template mais aussi des fonctions, des modules & co…)
Alors que RainTPL ne représente qu’un moteur de template (et encore, ultra minimaliste bien que parfaitement fonctionnel)
Je te conseille de débuter sans quitte à t’y mettre plus tard car ce genre d’outil mâche tellement le travail que tu risque de passer à coté de beaucoup de base de PHP
OK, merci pour ces explications. C’est déjà un peu plus clair.
Je vais donc je pense continuer sans outils particulier pour le moment le temps de bien digérer tout ça.
Merci encore et félicitations pour ton Blog. Il déchire 😉
Merci pour le tuto
Est ce que le template peut fonctionner avec jQuery/DataTables ?
Oui :), c’est totalement compatible avec les technologies javascript/css
Excellent go ahead !
Super tuto merci, j’avais du mal à me convertir au moteur de template par manque de temps, mais rainTPL me semble assez simple, tu m’as convaincu ! Je vais le tester pour mon prochain projet…
Leur framework et l’adresse de test de leur CMS rain par contre inspire moins confiance j’ai de nombreux bug d’affichage…
Super article, sauf qu’en voulant tester je me rend compte que rainTPL 3 (sorti depuis 9 mois) n’a plus la même arborescence, est semble un peu plus complexe.
Dommage du coup tutoriel pas valable.
Coucou :), en fait rien ne change ils foutent juste plein de fichiers inutile dans leurs download, seul le /inc/rain.tpl.class.php suffit 🙂
Donc il n’y a aucun réel interet a passer sur la version 3 ? Si je commence un projet je débute en 2.7 ?
Pourquoi rajouter plein de “merde” alors que le point fort de ce moteur de template était sa “légèreté” ?
Ca c’est une question à poser a l’équipe de rainTPL ^^
Je ne connaissais pas, j’utilise XTemplate depuis des années (lui aussi mono fichier, simple, rapide, couvrant 99% des usages), et en effet Smarty est un gros gourmand qui va bien au delà du simple moteur de template dont on a besoin dans la majorité des cas.
XTemplate me convient très bien mais je vais regarder RainTPL.
Merci pour ce tuto qui, comme d’habitude, est une vrai mine d’or pour un noob du code dans mon genre. J’ai essayé d’appliquer la méthode de template via raintpl, mais rien ne s’affiche quand j’accède à l’index de mon projet… Je me suis torturé les méninges pour trouver une solution, mais rien n’y fait. J’ai ensuite essayé en installant les dossiers “structure”, que tu fourni dans ce tuto et le “hcc” du tuto 12 sur le raspberry, et je rencontre le même problème : Pas d’erreur mais un écran blanc, rien ne veut s’afficher. Je ne vois pas d’où pourrait venir le problème… help plz…
Tu es en local ou sur ton serveur ? Ca peut être un problème de permission en ecriture sur ton dossier RainTPL générant un cache avant la lecture
C’est pour accéder à une appli sur serveur. En effet c’était un problème de permission en écriture, avec un chmod 777 sur le dossier de cache tout fonctionne 🙂 Après quelques tests, je suis vraiment emballé par ce petit plugin. Un grand merci pour tes conseils.
bonjour,
avec ce moteur de template, y a-t-il un moyen gérer les namespaces des dossiers inclut comme avec twig:
$twig->addPath(‘dossier’, ‘namespace’)
et après quand on veut inclure un fichier:
{% include “@namespace/fichier.hmtl” %}
car je ne vois pas de truc comme ca sur la doc de rainTPL
http://twig.sensiolabs.org/doc/api.html#built-in-loaders
Pas à ma connaissance non désolé 🙂
Merci à toi pour cette découverte ! Je cherchais justement un moteur simple et utilisable chez un hébergeur qui fait des siennes (je sais, j’ai choisi d’héberger chez Free… c’est mal…), twig ou smarty s’avérants trop difficiles pour l’occasion. J’adopte donc la v2 de RainTPL pour ce coup là ! <3
Merci pour ces infos,simples et claires