Je vous avais déjà parlé du logiciel de snippet CodeZ que j’avais lancé il y à quelques mois.
Hé bien avec ma dream team (yosko et AkaiKen avec quelques parties de BoboTiG) nous avons terminé le lot1, celui ci consistait uniquement à sortir les options suivantes :
-
Ajout/Lecture de snippet
Coloration syntaxique sur le langage PHP et CSS
Mise en place d’un module dynamique de coloration syntaxique (il est possible d’ajouter des colorations pour les langages via les fichiers .lang)
Compilation d’exécutables pour windows et linux -
Ajout/Lectures de catégories
-
Numéro de lignes automatiques
-
Surbrillance de la ligne active
-
Compatibilité des fichiers snippets du programme CodeX avec notre programme CodeZ
Evidemment ce lot1 tel qu’il est n’est pas tout à fait fonctionnel, il lui manque quelques options de bases pour être utilisé quotidiennement (suppression/modifications etc..)
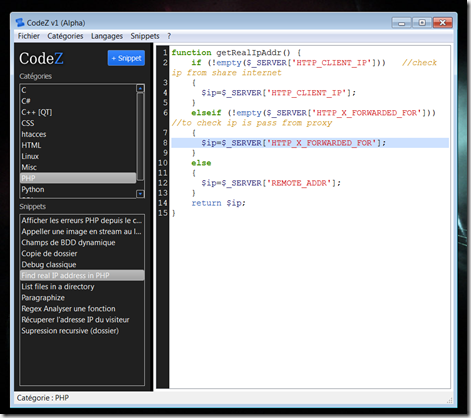
Voila la gueule du programme dans son état actuel :
Envie de devenir alpha testeur? Vous pouvez télécharger et tester notre lot 1 sans inscription pour Linux et Windows (la version pour mac Os est dans les tuyaux) depuis le site de Codez :
Un lot 2 sortira prochainement avec les fonctions manquantes importantes (suppression et modifications de snippet et de catégories essentiellement) ce qui rendra la programme totalement autonome et fonctionnel, puis nous nous concentrerons sur un lot 3 comprenant la connexion entre le programme et le site (qui permettre de sauvegarder, partager, importer, exporter les snippet en deux clics).
Autre info importante : Avec l’ensemble de l’équipe, nous avons décidé que le programme et le site web seraient tout deux sous licence CC – by – nc, ce qui signifie que les codes sources du programme et du site web seront publié et accessible a ceux qui souhaiteraient installer leurs propre instance de CodeZ sur leurs propres serveurs.
Un grand merci à akaiken, yosko et bobotig qui se sont défoncé sur les premières ébauches du site et sur le lot 1 du programme bureautique.



Projet très intéressant: juste une question, vous utilisez geshi pour la coloration ? Si non pourquoi ?
Bonne questions :), nous utilisons nos propres classes, ça nous oblige à réinventer la roue mais ça permet plusieurs choses :
1) La coloration est totalement indépendante du code (stockée en fichiers JSON dans le dossier)
2) La communauté peux proposer facilement de nouvelles colorations
3) Dans le cas ou une coloration n’existe pas déjà, il est très simple de créer un nouveau fichier langage pour cette coloration
4) L’export/import/le partage/le backup et la manipulation(suppression/ajout) de langages(colorations) est simplifié à un copier/coller
5) Une librairie de moins à intégrer permet d’alléger le programme et d’éviter les soucis de compilation cross os
6) Les colorations qui ne servent pas a l’utilisateur peuvent être dégagées simplement (perso, je ne pense pas coder un jour en ZiLOG Z80 Assembler, langage proposé par geshi)
7) Le fait d’avoir les règles de colorations sous forme de JSON permettent la diffusion et la synchronisation simplifiée de ces langages sur le site web, ainsi il pourrait être possible de créer un langage sur le site web (via un formulaire adapté) et de transférer automatiquement le json sur son client.
Cela dis notre système est loin d’être au point je te l’accorde 🙂
Bravo les gars 🙂
merfi 🙂
Ca se tient.
Je trouve ce projet des plus intéressants mais je trouve dommage de passer à coté de Geshi qui est la référence absolue dans la coloration syntaxique. Vous risquez de passer pas mal de temps à développer un truc qui ne sera pas forcément aussi complet et performant.
De plus ca vous laisserai plus de temps pour les autres parties de ce projet.
Dans tous les cas bon courage 🙂
Crois moi nous sommes aussi partagé de toi quand à ce choix, nous aimerions plus de souplesse que ce que peux nous offrir geshi tout en profitant de cet excellent outil, il est aussi possible que nous essayions de combiner les deux (notre système et geshi), mais pour le moment nous ne sommes pas encore fixés 🙂
Si vous cherchez un script de coloration syntaxique souple il y a Prism.
Après je ne sais pas si ça correspond à votre projet…
Pas mal, mais malheureusement inapplicable a notre projet qui n’inclue aucun moteur web capable d’interpréter le css et js, nous pourrions intégrer le moteur webkit (utilisé par chrome et compagnie) mais cela alourdirais énormément le script pour pas grand chose, de plus prism ne semble gérer que 3 langages pour le moment.
Ce qu’il nous faudrait c’est une librairie c++ légère, facilement intégrable, enrichie en langages, et suffisamment personnalisable pour qu’on puisse ajouter facilement des langages bref un truc impossible à trouver ^^, donc autant repartir de notre propre solution même si cela mettre un peu plus de temps a mettre en place :p
“Défoncé”, hein ? Pour rappel, les lignes de C++, ça ne se sniffe pas 😀
Plus sérieusement, cette version (0.1 ?) porte bien son nom d’alpha, mais j’ai hâte qu’on étoffe un peu l’éventail des fonctionnalités.
Oaip, on à encore du maille ^^ au boulot !! (0.1 = lot1)
Pas mal, presque tous les problèmes que j’avais remonté ont été corrigés. 😀 Par contre il reste quelques petits (enfin ça dépend lesquels) détails :
– Dans la fenêtre de gestion des langages, parfois un espace est placé avant les “:”, parfois après. Alors que dans la fenêtre “A propos”, il y a un espace avant et après.
– Si j’essaie de créer une catégorie vide, “Nom obligatoire…” apparaît. Mais au clic dans la zone de saisie il reste là. L’enlever automatiquement éviterait à l’utilisateur un Ctrl+A puis Suppr.
– Le bug de renommage de snippet est toujours là. Si je renomme avec une chaîne vide un snippet, son contenu est effacé et irrécupérable même si je le renomme à nouveau correctement.
– On ne peut pas diminuer la taille de la fenêtre. Seulement l’augmenter est possible (puis diminuer jusqu’à la taille “par défaut” lors de l’ouverture).
Yop, merci pour ces suggestion, on vas ajouter ça à notre todolist ^^
Ouais, le bug de renommage me prend un peu le choux. Mais je finirai bien par trouver une solution 😛
Ou sinon on s’en sort avec un ‘It’s not a bug, it’s a feature’ 😀
LOLLLLL
C’est plus dispo ? 🙁
Le projet à été abandonné mais jusqu’à pas très longtemps il y avait encore les sources sur github, j’ignore ou elles sont passées oO
Ok, merci de la réponse 🙂
Et bravo pour tes autres créations 😀