Aujourd’hui, je suis tombé de haut en cliquant par hasard sur une option du menu contextuel de Firefox : “Examiner l’élément”
A priori comme ça je m’attendait à un simili-pseudo-firebug natif permettant de faire 20% du célèbre plugin (et les 20% qu’on utilise pas) comme ce fut le cas sur les précédentes versions.
Que ne fut pas ma surprise quand je tombais sur une interface plutôt agréable et une fonctionnalité qui, bien qu’elle m’ais d’abord paru inutile, m’a tout de même coupé le souffle.
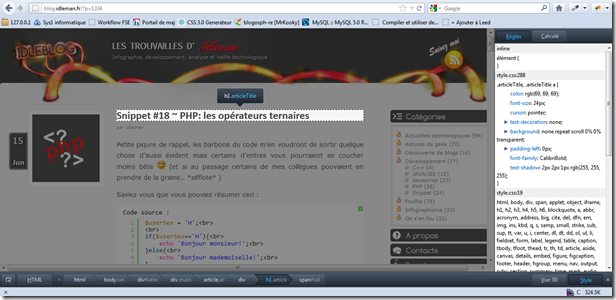
En effet, outre l’inspecteur d’éléments outrageusement piqué à firebug, outre le zouli fil d’Ariane DOM à la sauce web 2.0-underground-de-la-mort-qui-tue, outre le magnifique panel d’association de style (lui aussi, au passage, piqué à FB ) l’interface propose un bouton “Vue 3D”, et c’est la que le “WTF Firefox” entre en scène :
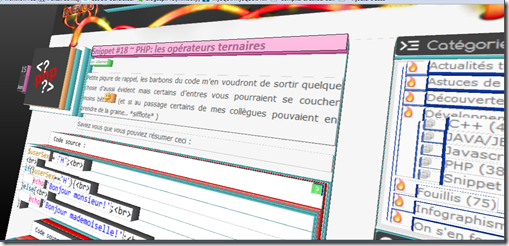
Avec fluidité et élégance, notre petit panda roux examine chaque élément contenu/contenant de la page pour en déterminer sa profondeur dans le relief.
J’ignore comment sont déterminée les couleurs, peux être en fonction des groupes de classes/id/balises ou peut être encore en fonction de l’âge de capitaine mais il faut avouer que ça a de la gueule.
Vous pouvez même naviguer autour de votre interface 3D et cliquer sur une “tranche” de l’élément qui vous intéresse (l’intérêt réside uniquement la pour moi : c’est un peu plus simple a viser que l’inspecteur 2D).
Bref je me réveille, j’imagine que cette fonctionnalité est la depuis longtemps, j’admet que je ne mate jamais les changelog à chaque MAJ de Firefox (vu qu’ils en font tous le temps) mais je ne peux qu’applaudir la technique et saluer le design (même si l’utilité fonctionnelle de l’engin reste à définir).
J’ignore si ce module peut vraiment s’affirmer comme un digne successeur de Firebug, je vais essayer de l’utiliser un peu par curiosité… en tous cas je comprend mieux les lourdeurs qu’accuse notre pauvre vieux navigateur essoufflé préféré.
Hé Firebug t’en dis quoi toi de tout ça !?
Nb: Pour ceux qui comme moi découvrent, ne virez pas votre FB tous de suite, ce module natif ne gère visiblement pas le réseau et le javascript.






Je crois que ça date de quelques mois. Ça avait effectivement fait un peu de bruit (sans plus) à sa sortie.
A noter que ça n’est accessible que sous Win7 et Vista. Pas XP.
Je n’avais pas remarqué que c’était aussi fourni en fonctionnalités, par contre. A part la vue 3D, je n’avais vu que le fil d’Ariane. Pas même le clic droit sur le fil lui-même (pour voir les éléments frères). Merci de m’avoir pointé du doigt le reste.
L’autre intérêt que je vois, pour les utilisations simples, c’est que c’est natif, et donc un peu plus léger que d’ouvrir FireBug juste pour inspécter le HTML/CSS.
Arf dommage pour XP, merci pour l’info 🙂
Personnellement j’aime beaucoup le fil d’Ariane et le focus sur les éléments que je trouve très clair, mais bon j’aurais préféré qu’ils rachètent plutôt firebug pour l’intégrer en natif 🙂
J’ai XP au boulot avec FF 12.0 et ça marche très bien.
Mais j’utilise Chrome (bouhhhhh) et l’inspecteur est plus poussé voire plus que FireBug.
Personnellement je trouve le module de chrome peu intuitif et un peu simplet, mais c’est toujours mieux que celui de IE qui ne possède que l’interface pour le bluff :p
Bon après vérification, et contrairement aux dires de certains sites, ça devrait fonctionner sous XP.
J’ai visiblement un souci avec WebGl (j’ai fait crasher ma machine en testant >.< ).
Arf, ça m’a l’air assez tatillon comme fonctionnalité… dommage qu’il n’y ai pas moyen de dégager la 3D et de garder le reste 🙂
Ah, effectivement cela fait un moment déjà 😉
Personnellement j’utilise encore firebug, notamment pour l’onglet “apparence” qui parfois aide. Mais l’outil est prometteur.
Quand à la 3D une fois passé le “wow” initial j’ai vite trouvé que c’était un peu gadget, utile pour visualiser en un seul coup d’oeil si le code html d’un site est super verbeux ou pas autrement je préfère regarder le code “à la main”.
Entièrement d’accord avec toi, le module 3d sert juste à flamber ^^ il peut éventuelement être utile pour fair eune présentation originale d’une page ou encore pour sélectionner plus facilement par tranche des éléments de même taille imbriqué l’un dans l’autre mais sinon bof ^^.
Je suis assez heureux que firefox se décide enfin a développer un fb like natif, mais il leurs manque encore la partie réseaux qui est indispensable avant de dégager fb ^^
Quand tu écris FB il faut que je me fasse violence mentalement pour ne pas penser à Facebook, c’est grave docteur ? ^^’
Tu as été socialnetworkisé !!Shaaaamee!!!! 😀 Vivement que ça coule cette grosse merde qu’on en parle plus 🙂
Pareil quand j’ai lu “ne virez pas votre FB”, je me suis dit “c’est quoi le rapport avec Facebook ?”.
Zêtes tous lobotomisés par les réseaux sociaux ^^
En plus laisser Firebug en toute lettres c’est mieux pour le SEO non ? 😉
Oui, mais c’est moins bien pour mes petits doigts délicats :D.
Honnêtement, cela fait un moment que je ne me préoccupe plus du SEO, mon piwik a explosé de toute façon je ne peux même plus l’ouvrir.
D’après mon expérience :
Cadres rouges -> Tableaux
Cadres bleus clairs -> Balise div
En bleu plus foncé et noir -> Balises li, ol et ul
En marron -> les scripts
En vert -> les spans
En gris -> balises p
Etc… Celles-ci sont les plus essentielles ^^
Merci pour les précisions 🙂
Dans le même genre, j’aime beaucoup DragonFly intégré à la suite d’Opera Software.
IOn m’en a déja parlé, j’ai jamais eu l’occasion de tester ^^ faudra que je me mette a opéra un jour 🙂